Think about how your audience could enjoy learning more about a subject while writing content about it.
<img src="/wysiwyg/m2-webp.png" alt="convert image to webp">
The HTML source code for the webpage is then immediately updated to include this alt text.
What Are Magento 2 Image Alt Tags?
Search engines will value your page more when using keywords in Magento 2 image alt tags. However, if your exact keyword is unrelated to the image, then think about using only the most important terms within a longtail or semantic keywords. For instance, you might use “adding image” in your alt tag if your article’s head keyword is “how to add images,” as it might be challenging to naturally incorporate “how to” in the image alt tag.
Table of Contents
<img src=“pie.jpg” alt=“magento 2 store”>
BSS Commerce is one of the leading Multi-platform eCommerce solutions and web development services providers worldwide. With experienced and certified developers, we commit to bringing high-quality products and services to optimize your business effectively.
How Image Alt Tags Affect SEO
You would better check the spelling mistakes carefully because they might negatively impact the UX or cause search engines to misinterpret your site when they crawl it.

Without any further, let’s learn everything about Magento 2 image alt tags below!
>>> No more manually changing image formats thanks to Magento 2 Convert Images to WebP.
For example,
According to Google, image alt tags are utilized to aid both the search engine and the web in understanding the image’s content. This can enhance the likelihood that your image will appear in image search results.
Image alt tag (alternative tag), also known as alt text, is an HTML attribute added to an image. Due to search engines and other robots cannot interpret images, alt tags can be essential. Specifically, it offers text that search engines can read.

Consider using the Chrome extension to view alt tags in the front-end. For example, Image Alt Text Viewer is one of the options. Specifically, adding this extension to Chrome will help you display image alt tags on the Magento website. Furthermore, the extension also notifies you if there are any images missing alt-attributes.
Are you still uploading images without knowing how to optimize them for a better SEO result? Magento 2 image alt tags guideline will change your mind now!
How To Add ALT Tags To Image In Magento 2
Regarding the length, a decent guideline for alt tags is about 125 characters or less. Because it will be harder for browsers to interpret alt tags that are too long.
- Way 1: Via back-end config
- Way 2: Via HTML code
Way 1: Via back-end configuration
Alternatively, we have another way to directly add an alt tag to the tag in the HTML code. You can use the following method to add an alt tag to the tag in the HTML code.
In fact, the value of alt tags can help search engines like Google and Bing to understand image files and provide users with the best results when they search online.

There are 2 ways to add Magento 2 image alt tags, including
CONTACT NOW to let us know your problems. We are willing to support you every time.
Moreover, custom Magento 2 image alt tags can boost the visibility of Google and other search engines for your products and store. You can increase traffic to your site, improve rankings, build brand awareness, etc. And most importantly, it’ll help you reach higher organic traffic and increase sales in the future.
Way 2: Via HTML code
Furthermore, another technique to get thousands more organic traffic is from images in image packs or Google Images.

Moreover, if you put too many keywords out of greed, you will get into difficulty. Because Google evaluates the quality of alt tags more highly, you should only concentrate on explaining the text in the image.
Magento 2 Image Alt Tags Best Practices
Use keywords & keep the text short
An example of Magento 2 image alt tags:
Next, click close the window from the right top of your screen. And don’t forget to save the config.
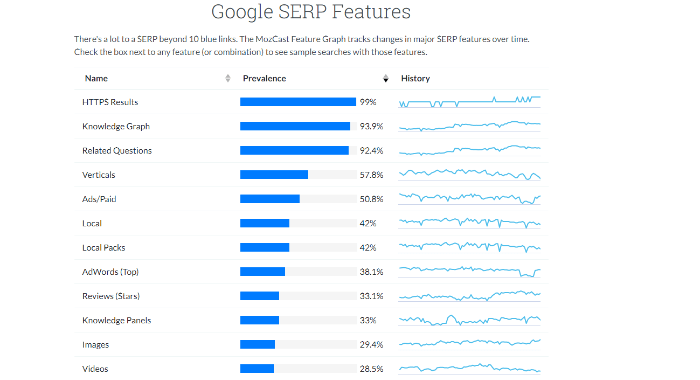
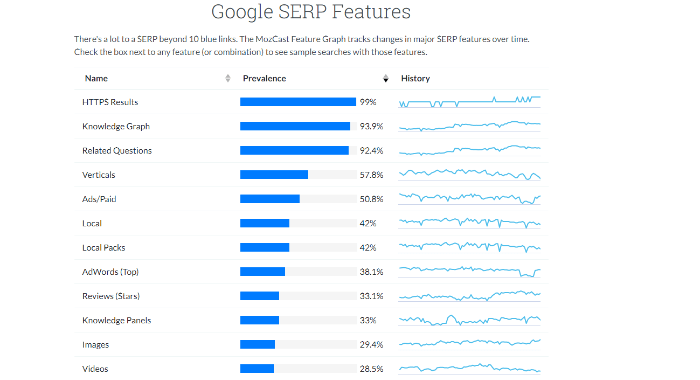
Nearly 30% of Google’s SERPs currently display images and are about to rise over time. Therefore, despite your most significant SEO efforts, you may still miss out on your website’s images as a source of organic traffic.
Include context that relates to the topic of the page
If your product page has several images, consider including your keyword in at least one. Choose the picture you believe best embodies your subject, then give it your keyword. In the surrounding media, stick to more aesthetically pleasing descriptions.

Like any content on the page, you should review it when you have done everything. You can also check it in the front end.

Don’t cram your keyword into every single image’s alt text

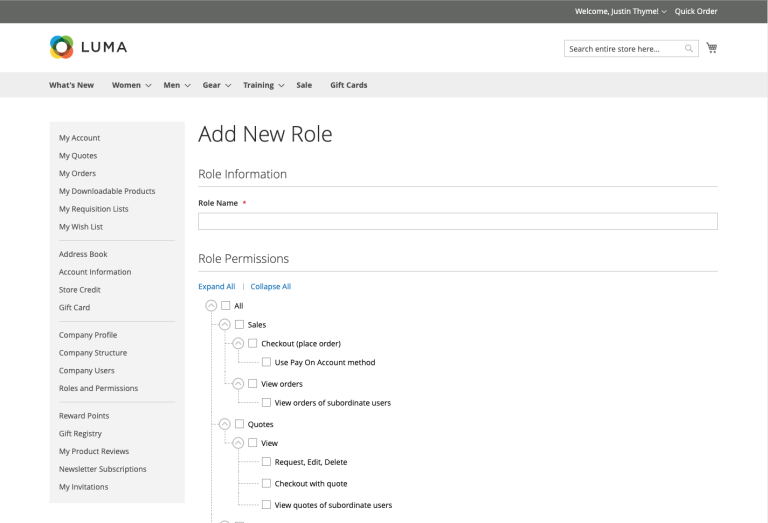
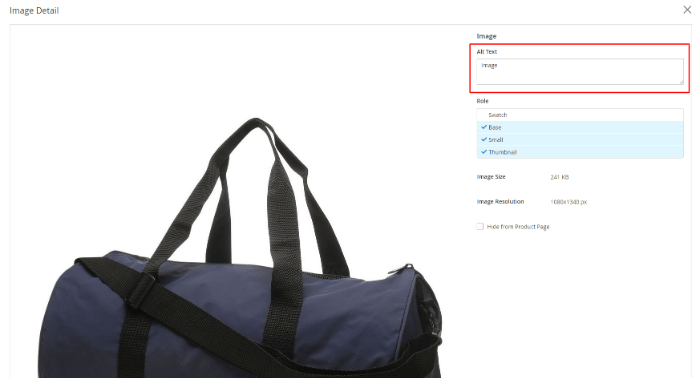
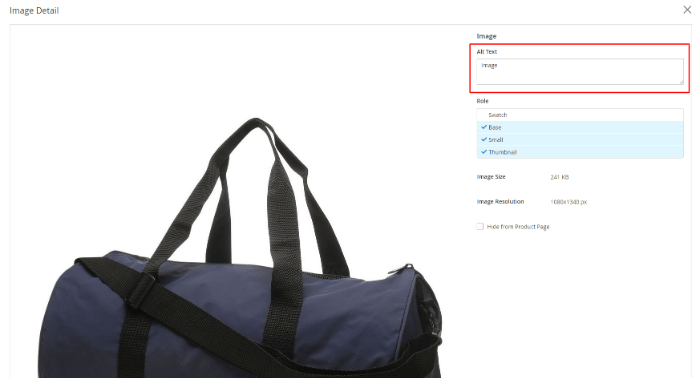
With Magento 2, you can easily add an Alt tag for an image when clicking on the image, then the image optimization area will open.
Check for spelling mistakes
Whether or not you employ SEO for your company, optimizing Magento 2 image alt tags on your website is the key to giving all of your visitors a better user experience, regardless of how they found you.
In addition, you should avoid beginning your alt tag with “picture of” or “image of”. It will be helpful if you go right to the picture’s description. From the article’s HTML source code, Google and other search engines will recognize it as an image.

Conclusion
Specifically, upload the image to the product section, then navigate to image details.
Adding Magento 2 image alt tags can turn your image into hyperlinked search results that show up in Google Images or as image packs, which benefits the SEO performance.
For better SEO performance, user experience, and accessibility, you should usually provide alt tags to webpage photos, although there are certain exceptions. An empty alt property, for instance, should be used for images only for decoration or described in the surrounding text.
By the way, when talking about SEO performance, page loading and image visuals are also crucial aspects. Magento 2 Convert Images to WebP extension helps you to convert images to WebP quicker and easier than ever. Wonder how converting an image to WebP can optimize your image for SEO? Check out the reason in this article!
Add context based on the page’s content if the image doesn’t depict a specific object or person. Depending on the website’s subject, the alt tag for a Magento 2 product image below can be “t-shirt with V collar”.
As a result, consider conducting a simple audit of your current content to identify areas where you may add alt text to previously untagged images. Keep an eye on how the pages you give new alt tags impact your organic traffic.