
Reading Time: 5 minutes
New module creation was described in detail in this blog post.
<?php
namespace VendorNameOptionRemovePlusBlockProductViewOptionsType; use MagentoCatalogPricingPriceCustomOptionPriceInterface; /** * Product options text type block * * @api * @since 100.0.2 */
class Date extends MagentoCatalogBlockProductViewOptionsTypeDate
{ /** * Return formatted price * * @param array $value * @param bool $flag * @return string */ protected function _formatPrice($value, $flag = true) { if ($value['pricing_value'] == 0) { return ''; } $sign = ' '; if ($value['pricing_value'] < 0) { $sign = '-'; $value['pricing_value'] = 0 - $value['pricing_value']; } $priceStr = $sign; $customOptionPrice = $this->getProduct()->getPriceInfo()->getPrice('custom_option_price'); $context = [CustomOptionPriceInterface::CONFIGURATION_OPTION_FLAG => true]; $optionAmount = $customOptionPrice->getCustomAmount($value['pricing_value'], null, $context); $priceStr .= $this->getLayout()->getBlock('product.price.render.default')->renderAmount( $optionAmount, $customOptionPrice, $this->getProduct() ); if ($flag) { $priceStr = '<span class="price-notice">' . $priceStr . '</span>'; } return $priceStr; }
}
{ "name": "mageworx/module-optionremoveplus", "description": "N/A", "require": { "magento/framework" : ">=100.1.0 <101", "magento/module-catalog": ">=101.0.0 <104" }, "type": "magento2-module", "version": "1.0.0", "license": [ "OSL-3.0", "AFL-3.0" ], "autoload": { "files": [ "registration.php" ], "psr-4": { "VendorName\OptionRemovePlus\": "" } }
}
<?php
MagentoFrameworkComponentComponentRegistrar::register( MagentoFrameworkComponentComponentRegistrar::MODULE, 'VendorName_OptionRemovePlus', __DIR__
);
Example #1. Changing Titles of Other Option Types
app/code/VendorName/OptionRemovePlus/view/base/requirejs-config.js
app/code/MageWorx/OptionBase/view/base/web/js/catalog/product/base.js.
New Module Creation
1.composer.json
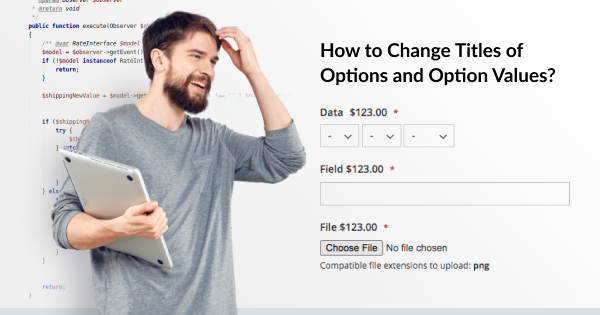
This article provides all the information required to change the titles of product options and option values completely.
<?php namespace VendorNameOptionRemovePlusBlockProductViewOptionsType; use MagentoCatalogPricingPriceCustomOptionPriceInterface; /** * Product options text type block * * @api * @since 100.0.2 */
class Text extends MagentoCatalogBlockProductViewOptionsAbstractOptions
{ /** * Return formatted price * * @param array $value * @param bool $flag * @return string */ protected function _formatPrice($value, $flag = true) { if ($value['pricing_value'] == 0) { return ''; } $sign = ' '; if ($value['pricing_value'] < 0) { $sign = '-'; $value['pricing_value'] = 0 - $value['pricing_value']; } $priceStr = $sign; $customOptionPrice = $this->getProduct()->getPriceInfo()->getPrice('custom_option_price'); $context = [CustomOptionPriceInterface::CONFIGURATION_OPTION_FLAG => true]; $optionAmount = $customOptionPrice->getCustomAmount($value['pricing_value'], null, $context); $priceStr .= $this->getLayout()->getBlock('product.price.render.default')->renderAmount( $optionAmount, $customOptionPrice, $this->getProduct() ); if ($flag) { $priceStr = '<span class="price-notice">' . $priceStr . '</span>'; } return $priceStr; }
}
Out of the box, Advanced Product Options has the functionality to handle titles of the selected option values on the front-end of product pages. It gets achieved with the help of “js” in
<?php namespace VendorNameOptionRemovePlusBlockProductViewOptionsType; use MagentoCatalogPricingPriceCustomOptionPriceInterface; /** * Product options text type block * * @api * @since 100.0.2 */
class File extends MagentoCatalogBlockProductViewOptionsTypeFile
{ /** * Return formatted price * * @param array $value * @param bool $flag * @return string */ protected function _formatPrice($value, $flag = true) { if ($value['pricing_value'] == 0) { return ''; } $sign = ' '; if ($value['pricing_value'] < 0) { $sign = '-'; $value['pricing_value'] = 0 - $value['pricing_value']; } $priceStr = $sign; $customOptionPrice = $this->getProduct()->getPriceInfo()->getPrice('custom_option_price'); $context = [CustomOptionPriceInterface::CONFIGURATION_OPTION_FLAG => true]; $optionAmount = $customOptionPrice->getCustomAmount($value['pricing_value'], null, $context); $priceStr .= $this->getLayout()->getBlock('product.price.render.default')->renderAmount( $optionAmount, $customOptionPrice, $this->getProduct() ); if ($flag) { $priceStr = '<span class="price-notice">' . $priceStr . '</span>'; } return $priceStr; }
}
In this article, we will focus on how to change the titles of the selected options and consider two examples.

Create the following file and define our mixin there:
app/code/VendorName/OptionRemovePlus/view/base/web/js/catalog/product/base-mixin.js
Let’s delete the + sign from the titles of selected option values. We will achieve this with the help of PHP, rewrite the classes that implement this method of the needed option type.

Let’s delete the + sign from the titles of selected option values. We will achieve this with the help of PHP, rewrite the classes that implement this method of the needed option type.

What’s the bottom line?
In the second example,
In the first example,
Product options customization is vital to meet business needs.
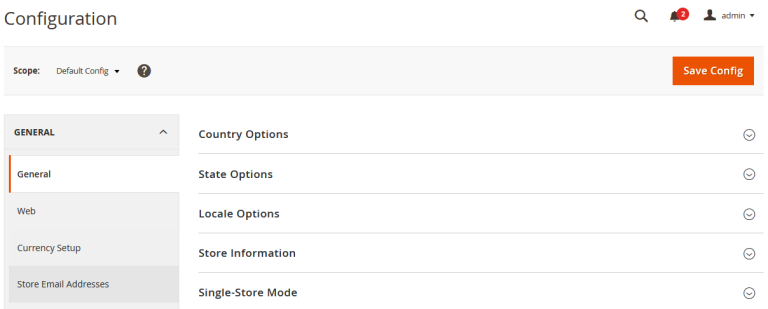
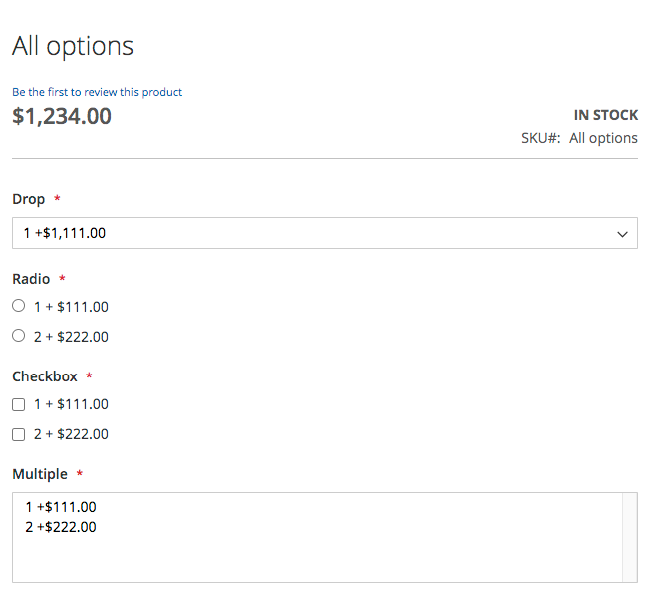
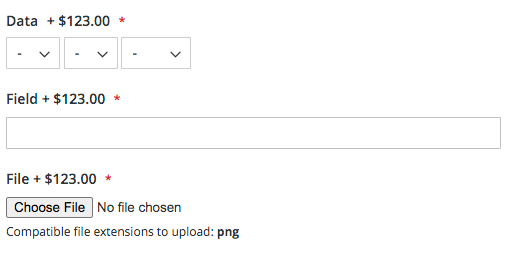
Before we begin, create a test product that has all the types of selectable options. It is done to see how these option values look on the front-end by default.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <preference for="MagentoCatalogBlockProductViewOptionsTypeText" type="VendorNameOptionRemovePlusBlockProductViewOptionsTypeText" /> <preference for="MagentoCatalogBlockProductViewOptionsTypeDate" type="VendorNameOptionRemovePlusBlockProductViewOptionsTypeDate" /> <preference for="MagentoCatalogBlockProductViewOptionsTypeFile" type="VendorNameOptionRemovePlusBlockProductViewOptionsTypeFile" />
</config>
Let’s delete the + sign from the titles of selected option values. We will achieve this with the help of our Advanced Product Options extension.
Now, create the following file:
Should you have any questions or difficulties, feel free to leave a comment below. We will be happy to assist!
We will focus on how to change titles of the selected option values of the “selectable” type with the help of the Mageworx Advanced Product Options extension and “js”.

![[BIG UPDATE] Design #47- Ready in eMarket WordPress Theme](https://pacificliners.com/wp-content/uploads/2022/10/big-update-design-47-ready-in-emarket-wordpress-theme-768x2877.jpg)