MPA makes it easy to create as many new pages for each product/service as you like and implement any changes in them.

Users usually need the latest browsers with support for some modern features.
If you are doing or planning to do online business, you can easily get lost in that matrix when trying to build your website.
All Ecommerce Technologies – Definitions, Pros & Cons
Single Page Application (SPA)
Due to a single large codebase and tight coupling, the entire application would have to deploy for each update.
All resources are loaded during one session. When a user interacts with the page, only the necessary data is changed, which significantly increases website performance.

This could also be a PHP frontend application.
Pros
Quick loading time
Headless eCommerce website is a website where the frontend and the backend application are developed separately from each other and often are based on different technologies.
Seamless user experience
It’s hard to provide technical support to a website with a lot of pages.
Ease in building feature-rich apps
It is often built with JavaScript frameworks like ReactVue, Svelte or Angular, but not necessarily.
Uses less bandwidth
BSS Commerce is one of the leading Magento extension providers and web development services in the world. With experienced and certified Magento developers, we commit to bringing high-quality products and services to optimize your business effectively. Furthermore, we offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
Cons
Doesn’t perform well with SEO
For example, recently, PWA got a lot of hype. However, many merchants quickly got disappointed as they didn’t understand PWA doesn’t equal high performance. It still requires many practices to make a PWA website fast.
Hereby, we want to introduce you to the best eCommerce website development service:
Uses a lot of browser resources
However, if you just own a small/medium business, you should choose the solution that fits your budget the most.
Writing is a part of my life and I’m living for it.
- The Best WordPress Page Builder Plugins for Creating Stunning and Customizable Layouts: If you are seeking to improve the appearance of your WordPress site with visually appealing and customizable layouts, page builder plugins offer a valuable solution. This article aims to delve into the concept of WordPress page builder plugins, outlining the reasons for their utility, and presenting a selection of top-rated options such as Elementor, Beaver Builder, Divi Builder, Visual Composer, and Thrive Architect.
- A Basic Guide to Designing a Multilingual Website: Whether your goal is to generate significant revenue or to establish a robust international community, it’s crucial to consider several design elements from the outset. These elements will ensure your website is versatile and can be easily adapted to meet various international standards. Creating foreign-language versions of your site involves more than simple translation; proper localization is necessary before your launch, and early planning can significantly simplify this process.
- 5 Different Types of Shell Commands in Linux: When it comes to gaining absolute control over your Linux system, then nothing comes close to the command line interface (CLI). In order to become a Linux power user, one must understand the different types of shell commands and the appropriate ways of using them from the terminal. In Linux, there are several types of commands, and for a new Linux user, knowing the meaning of different commands enables efficient and precise usage. Therefore, in this article, we shall walk through the various classifications of shell commands in Linux.
- Bare Metal as a Service: Direct access to physical servers: In the evolving landscape of cloud computing, businesses are continually seeking more robust and customisable solutions to meet their unique needs. One such solution that has gained prominence is Bare Metal as a Service (BMaaS). This model offers direct access to physical servers, providing enhanced performance, security, and flexibility. Let’s delve deeper into what BMaaS is and why it might be the right choice for your organisation.
Security issues
Let’s explore!
Multi Page Application (MPA)
As we mentioned above, each solution has its pros and cons. So don’t just focus on the benefits. You need to learn about the drawbacks, too.

We hope this blog is helpful and good luck to you!
An error in any of the modules can bring the entire application down.
A well-functioning Composable Commerce setup builds on microservices. Every component in the ecosystem is independent and has one specific purpose.
A headless system allows sharing of content across a wide range of platforms. It means better marketing opportunities, more outlets for leads to find your business, and an improved conversion rate.
Pros
SEO optimization
A SPA website is a website that does not use page refresh when navigating between pages. Instead, it dynamically replaces parts of a page when navigating.
Ease to scale
PWA can’t access many features on users’ devices, such as bluetooth or camera.
Available ready-made solutions
A website has multiple pages, and each page can be optimized for search engines.
Analytic capabilities

Cons
Possible performance issues
A PWA acts as a strong basis for further development. With PWA, it’s possible to integrate cost-effective ‘web-games’ within a mobile app to then be made available in various app stores.
Long development time
The minimal PWA contains a manifest file with metadata and defines a service worker.
Maintenance and updates
It is designed to work on any device and give mobile users an experience on par with native apps.
Our service provides a free consulting service, as our Magento solution specialists will analyze your needs to come up with optimal solutions based on the best business insight.
Progressive Web Application (PWA)
With SPA, users don’t have to watch a new page load, making the experience a more enjoyable one.

MPA development requires a smaller technology stack. And there is a wide range of ready-made solutions (CMS) available for MPA.
Because the front-end is separate, it’s easier for developers to make updates.
With the composable approach, there is so much flexibility to perfect the customer experience.
With the composable approach, integrating different components is easier since they communicate through modern APIs.
You shouldn’t blindly believe in new technology. New isn’t always better than old. New technology is built to solve old problems, but it also brings out new issues.
Pros
Strong performance

Support SEO
SPA is easier to be hacked and expose users’ sensitive data.
Strong foundation for further development

Cons
Cannot access device’s features
To build a composable ecosystem, you have to ensure that you have a great team or partner to make the changes. If not, you will miss out on many essential upgrades, and the composable setup will not live up to its full potential.
Still in the development phase
Moreover, you can make changes in your ecosystem whenever you want to keep up with tech innovation and changing customer demands without going through an entire re-platforming project.
Magento has been a monolith for years. Then PWA providers like Vue Storefront, DEITY, FrontCommerce changed this.
Headless eCommerce
Because the front-end and back-end portions are decoupled, each one needs its own hosting and maintenance. It can potentially add additional costs to operate the website.
Because PWA is also a web, it can be read by Google’s crawlers and be ranked in search engine results.
Composable Commerce often means “going headless”, though not strictly required. It could also include microservices or services in general.

For instance, this could be a React-or Vue-based frontend (PWA) that connects to Magento by using GraphQL as glue.
Headless can’t guarantee a high-performing website. It’s required to build a team of quality-driven developers and designers to create a high-performing website.
Pros
Omnichannel opportunities
Adobe adapted and implemented PWA Studio and GraphQL.
Better customer experience
Another cost is to train team members or hire specialists to maintain the website for upgrades, security, bugs, design templates, etc.
Website analytics tools like Google Analytics can be integrated into MPA web apps easily to track each page’s performance.
Better flexibility
The front-end and back-end of an MPA web are deeply integrated. Thus it can take longer to develop and test it.
In many cases, store owners rush to change to newer technology only to regret it later.
Faster scaling

Cons
Potential additional costs

BSS Commerce’s Magento Website Development Service
Slow marketing adjustments
However, with SPA, there are no separate URLs optimized for search engines, which is a disadvantage when ranking on search engines.
No performance guarantees
For example, it’s not always better for a store with large product data to go with the SPA rather than MPA.
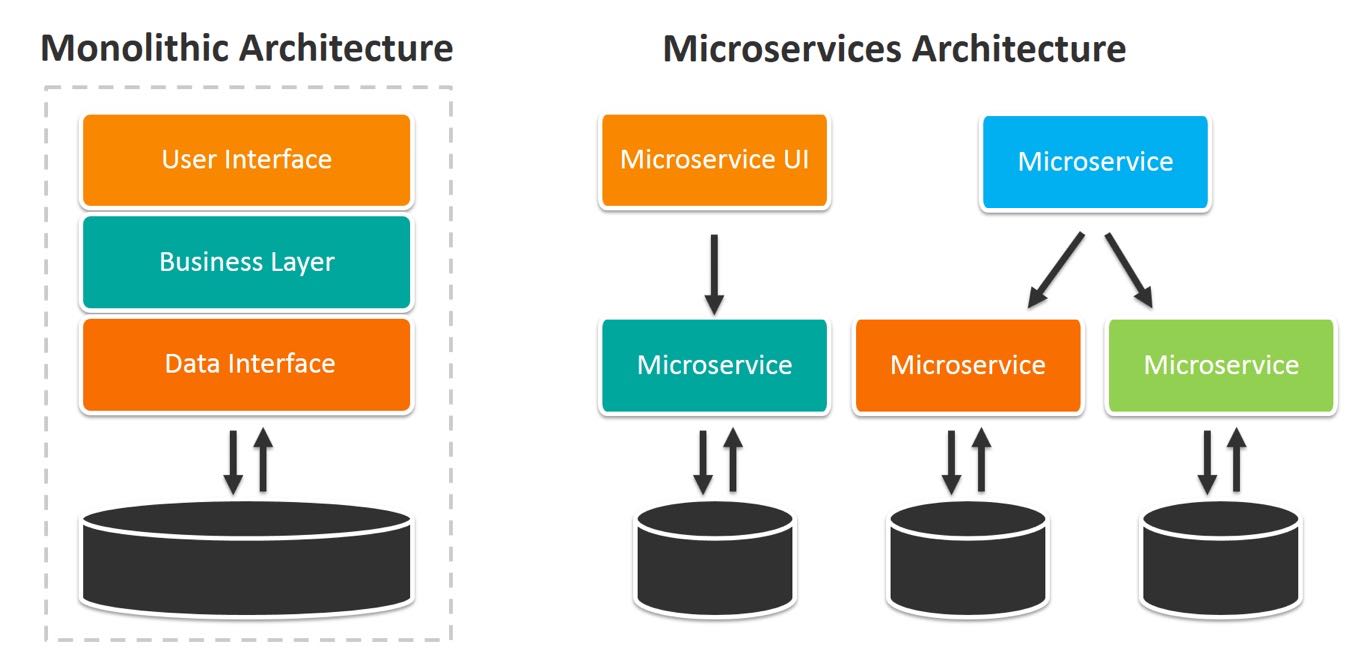
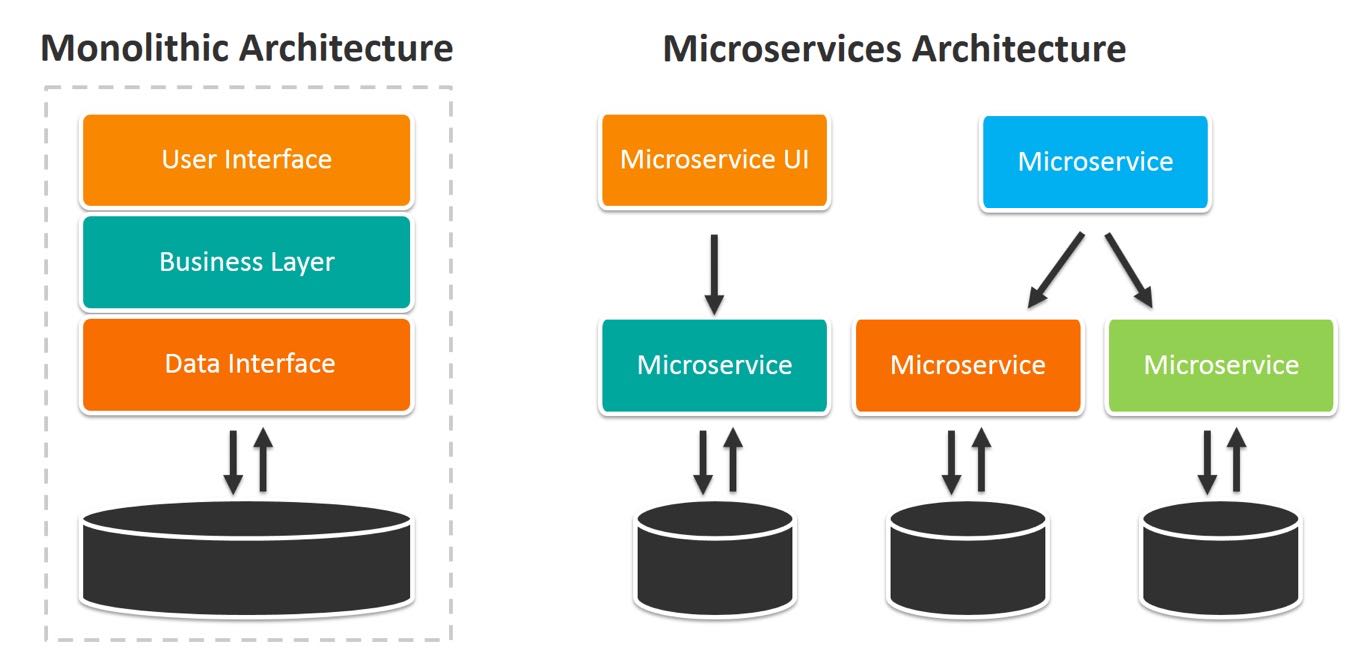
Monolithic Application
Headless allows a consistent customer shopping experience across various platforms and devices, from mobile to voice command.
It is a website that refreshes the entire page when navigating between pages. It means that resources like CSS, JS and images need to be reloaded on every page.
You can offer many front-end interface options and quickly update the front-end layer without disturbing back-end processes.

Examples: Vue Storefront, Adobe PWA Studio, FrontCommerce, Daffodil and GraphCommerce.
Nowadays, the frontend experience of MPA becomes more and more like SPA with technologies like “shared element transition API,” allowing page transitions.
Pros
High simplicity
For example, Apple doesn’t support all PWA’s functionalities, so the user experience will be limited in some cases.
Cross-cutting concerns
A PWA is a type of application software delivered through the web, almost like the combination of a web and an app.
Cons
Low reliability
When it comes to business, balancing cost and revenue is crucial.
Hard to updates
SPA requires many resources from the browser because the browser is doing most of the tasks.
Composable Commerce
The application is independent from other applications.
SPA consumes less bandwidth since it only loads web pages once.
Table of Contents
So if your business has high revenue and high complexity, often you should go for a newer solution.
Moreover, headless also allows a more personalized experience.
Pros
High flexible
SPA makes it easier to add advanced features to a web application.

Easier to integrate
Using a Composable Commerce ecosystem means you need to add multiple services and products from different vendors.
Microservices can focus on specific tasks
With a single codebase, it’s easier to handle cross-cutting concerns, such as logging, configuration management, etc.

Cons
Multiple components to select and manage
Moreover, Magento Website Development Service by BSS Commerce also offers:
Skillset in the internal organization

How To Choose The Most Suitable Ecommerce Technology
Many website developers with years of experience agree that there isn’t a specific case that a specific solution is always better than other choices.
Note that a PWA isn’t necessarily a SPA.
With the front-end separate, marketing teams need to rely heavily on IT to launch and update content. It can cause delays in time-sensitive campaigns.

Understand the technology thoroughly
A PWA hardly requires any storage space and uses fewer resources than a native app, while the performance is comparable.
Using our Magento development service, you are guaranteed to get a lightweight, experience-driven and high-security eCommerce website.
So below are 2 most important factors to consider when choosing eCommerce technology for your website.
Also, note that SPA and MPA can be overlapped. You don’t have to choose only one of the two.
A new solution brings many advanced features, but it usually costs higher to develop and test.
All parts of the software (UI, database access, frontend and backend) are combined in one single application.
Balance the cost and potential revenue
PWA and its compatibility and operating systems are still under development.
Recently and constantly, there are so many new eCommerce solutions being introduced, such as PWA, Headless, and Composable Commerce, to name a few. Each has its hype and each seems like a great choice.
It gives you the freedom to upgrade, develop, and improve without affecting other parts of your ecosystem.
When there is a large number of requests, and it has to reload a large number of pages, the website performance can be slow.
One important metric for search engines is the number of pages a website has.
PWAs can optionally provide features like Push Notifications, Offline Support or “Add to home screen”.
The Best Magento Website Development Service
Headless provides a more flexible way for users to interact with the website.
Thus, in this article, we will help you to choose the most suitable solution for your website.


CONTACT NOW to let us know your problems. We are willing to support you every time.
It has to depend on the project to find the most suitable, emphasize “most suitable”, solution.
In this article, we have shown you all you need to know to choose the most suitable eCommerce technology for your website.
- Integration: With third-party integrations (payment gateway systems, inventory management software, ERP systems, CRM systems, etc.), they strive to bring a seamless and unified Magento experience.
- Deployment: They help set up the deployment process for a highly customized website to help stores reach maximum performance.
- Maintenance & Optimization: They will accompany you after launching your website to help avoid issues and security vulnerabilities.
- Migration: If you already have a website using another platform, they can help you with the Magento migration and give you a feature-rich and customizable website.
- Build a website from scratch: They will accompany you from the very first step to launching a Magento website and whenever you need help.
This is currently considered the future of business.
Conclusion
A business approach that reflects on your IT architecture, making any part of your business modular and exchangeable.

The issue also applies to security matters.
It’s easier to build, test and deploy using monolithic architecture.




![Magento 2 Luma Theme for eCommerce Site Building [2022 Review]](https://pacificliners.com/wp-content/uploads/2022/09/magento-2-luma-theme-for-ecommerce-site-building-2022-review-768x882.jpg)