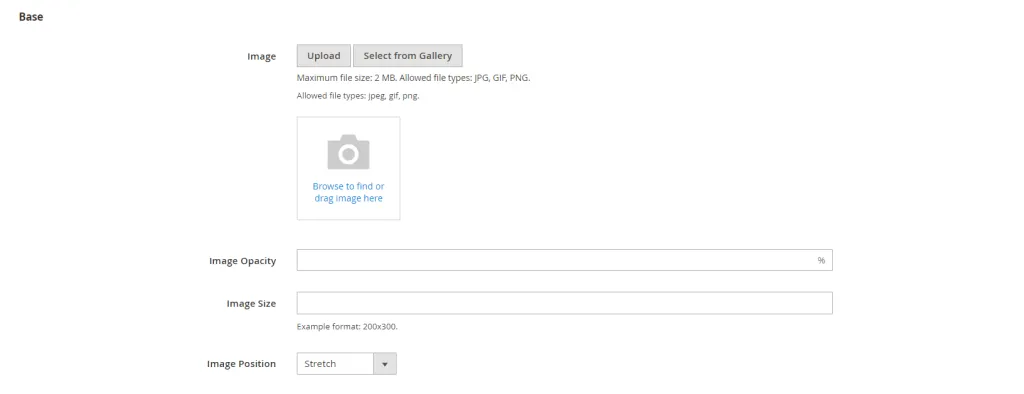
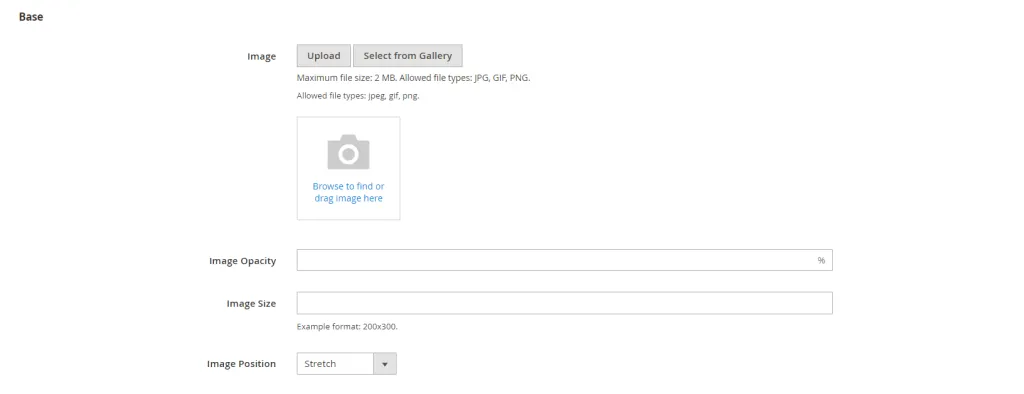
Here you can upload your watermark image and set opacity, size and position.
Below are steps on how to add Magento 2 watermark to product images.
Magento 2 Convert Images to WebP by BSS
What Is Magento 2 Watermark?
It is recommended to keep all your images on a single page to a total of 1 MB or less.
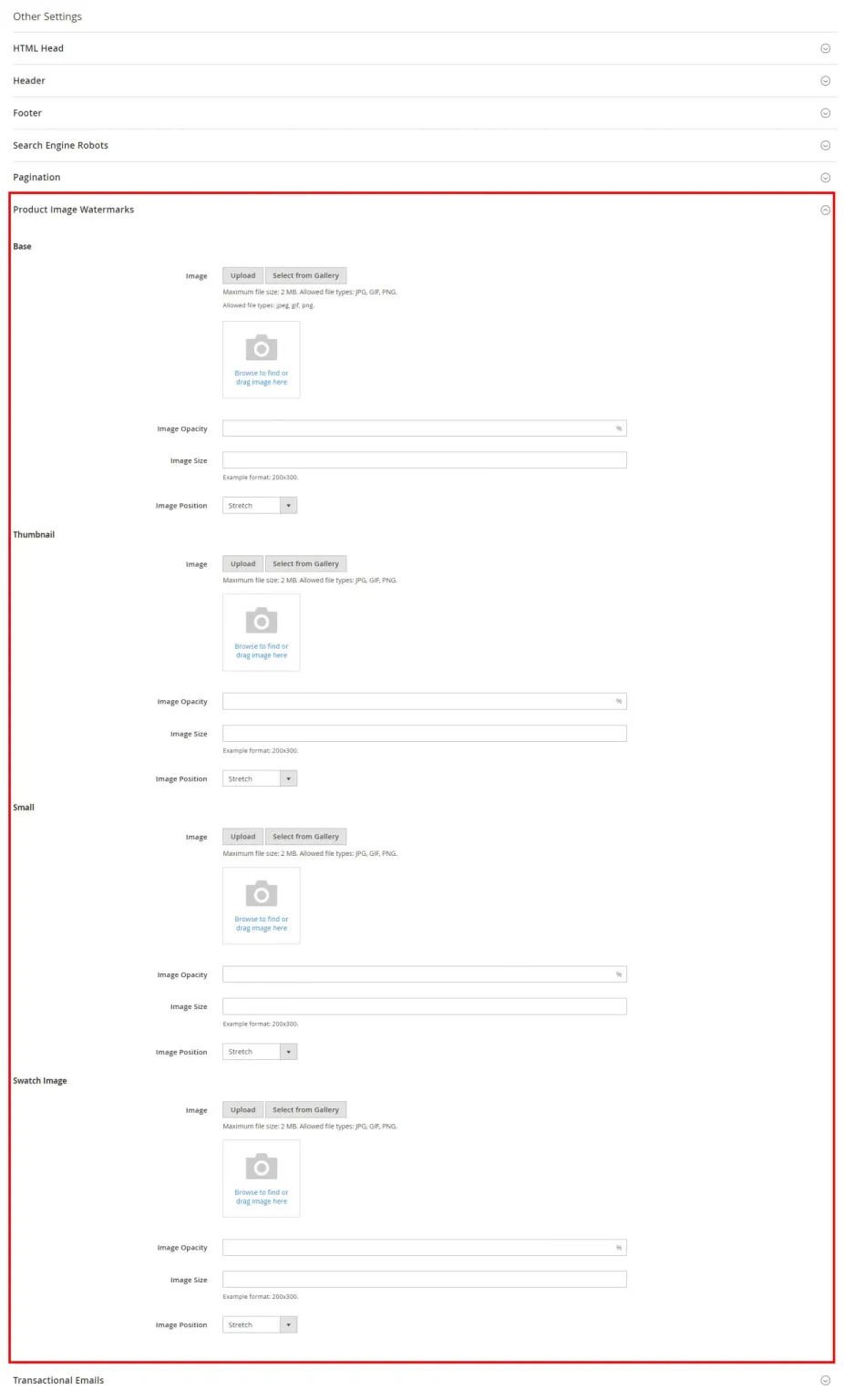
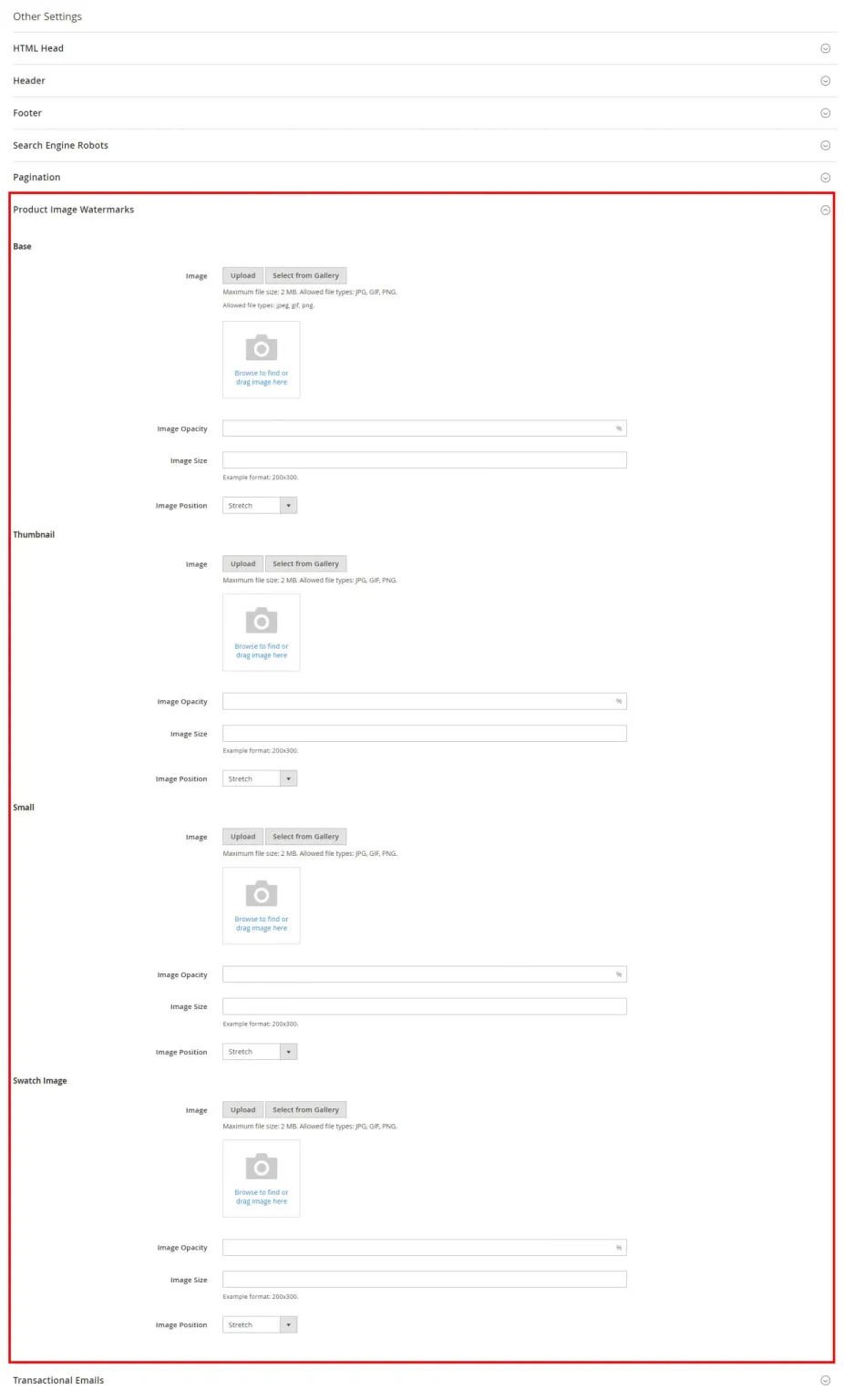
Step 4: Scroll down and expand the Product Image Watermarks section.
A watermark is usually a logo, stamp, or signature superimposed onto an image, with a great degree of transparency so that it doesn’t distract the objective of the picture. It is used to show the authenticity, ownership, or copyright of an image or product.
How to Add Watermark to Magento 2 Product Images
Table of Contents
You can choose not to convert some specific images, too.
And hereby, we want to introduce you to the best solution to convert your product images to WebP format:
We hope this blog is helpful and good luck to you!
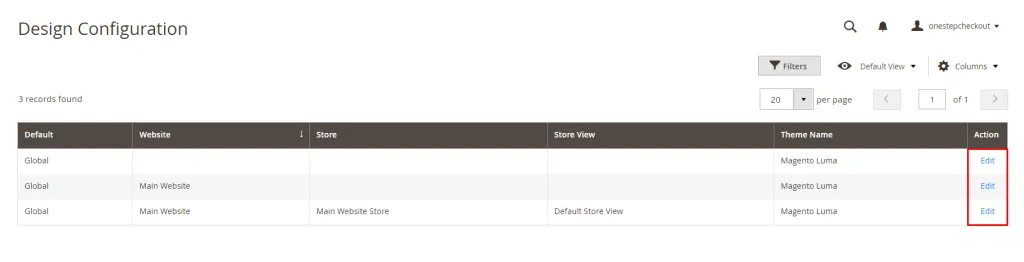
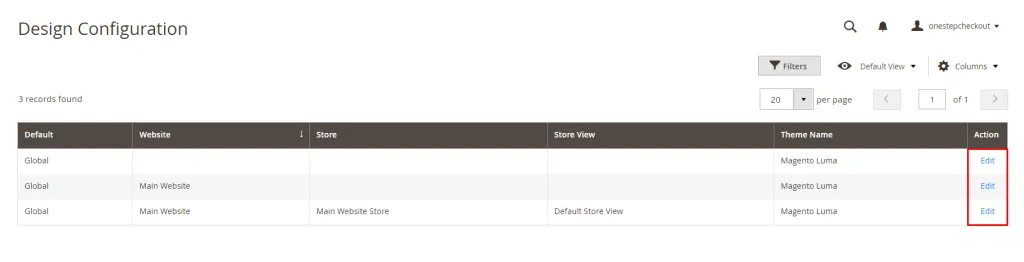
Step 3: Select the store view that you want to configure and open it in Edit mode.

It also enables you to choose to change the image format on some specific page on your website. You can choose to convert images on the product page, category page, home page, or CMS page.
In this article, we have shown you how to add Magento 2 watermark to your product images to display your ownership or copyrights.

CONTACT NOW to let us know your problems. We are willing to support you every time.
Step 1: Log in to Magento Admin Panel.


BSS Commerce is one of the leading Magento extension providers and web development services in the world. With experienced and certified Magento developers, we commit to bringing high-quality products and services to optimize your business effectively. Furthermore, we offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.


For example, you want to convert JPG format to WebP format on product pages, except for the images on the product A product page. All you need to do is fill in the product ID in the extension configuration.
That’s why you should use the WebP format for your product images to optimize the image size. WebP format can maintain the images’ quality but compress it to be 25-30% smaller.
The Best Solution To Optimize Your Images
Moreover, a watermark also can increase your brand awareness.
Product images are definitely a crucial component of every Magento 2 website. However, depending on how you use them, they can benefit or harm your eCommerce website.
Applying Magento 2 watermark to product images eliminates unauthorized access to your product images. You can use your logo as a watermark on your product images to claim your copyright.
Step 5: Configure the Base, Thumbnail, Small, and Swatch Image settings.
By default, Magento 2 provides the watermark feature for store owners to protect the copyrights of product images and prevent unauthorized use of those images.
This extension allows you convert all your images on your website to the WebP format with only some clicks.
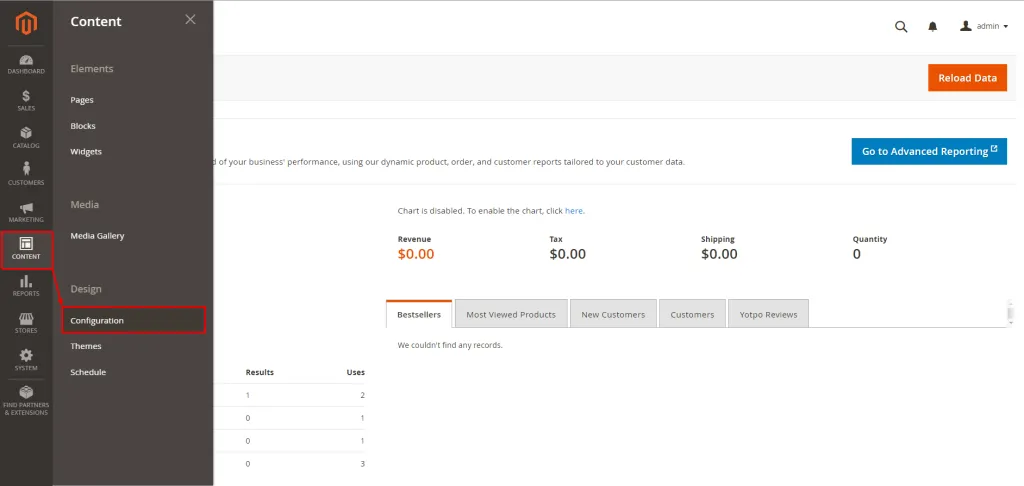
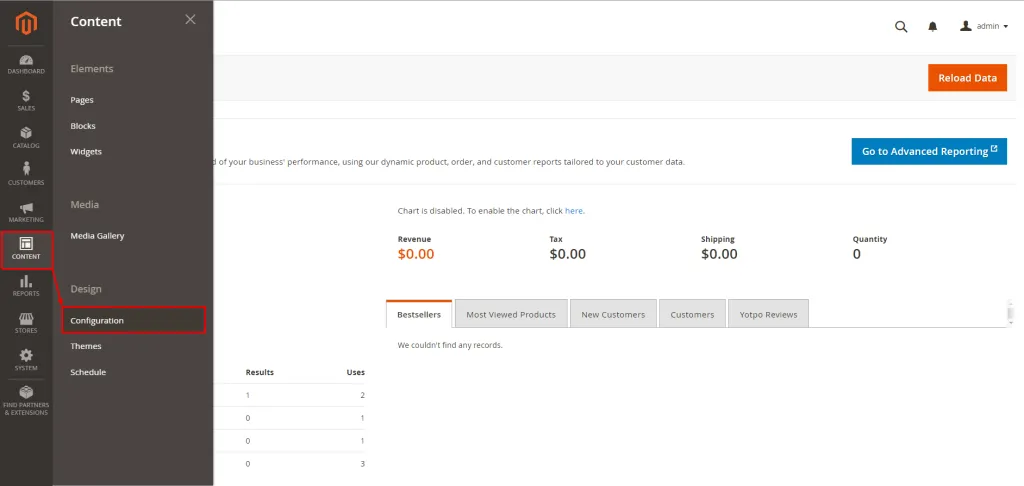
Step 2: On the Admin sidebar, navigate to CONTENT > Design > Configuration.
The admin can also set the opacity, size, and position of the watermark on the product image.
And your images’ size is a noteworthy aspect. The image size can affect website design, SEO and conversion rates.
Writing is a part of my life and I’m living for it.

- Automatically convert images under other formats (e.g. jpg, png, jpeg) to WebP to optimize the loading and display speed of your website.
- Choose specific places you want to convert your images to WebP format: All, Product Page, Category Page, Home Page, CMS Page.
- Reduce time spent on conversion, automate every media upload, and deliver better-looking images.
Conclusion
Highlight features:
Magento 2 allows you to upload watermark images in jpeg, gif, or png format.
In this article, we will show you how to add Magento 2 watermark to your product images to display your ownership or copyrights.