Reading Time: 7 minutes
Tailoring your website copy to speak to your audience is crucial when you’re selling online. Using long and tedious promotional writing is guaranteed to fail. Being concise when you’re talking business helps get your message across without unnecessary fluff.
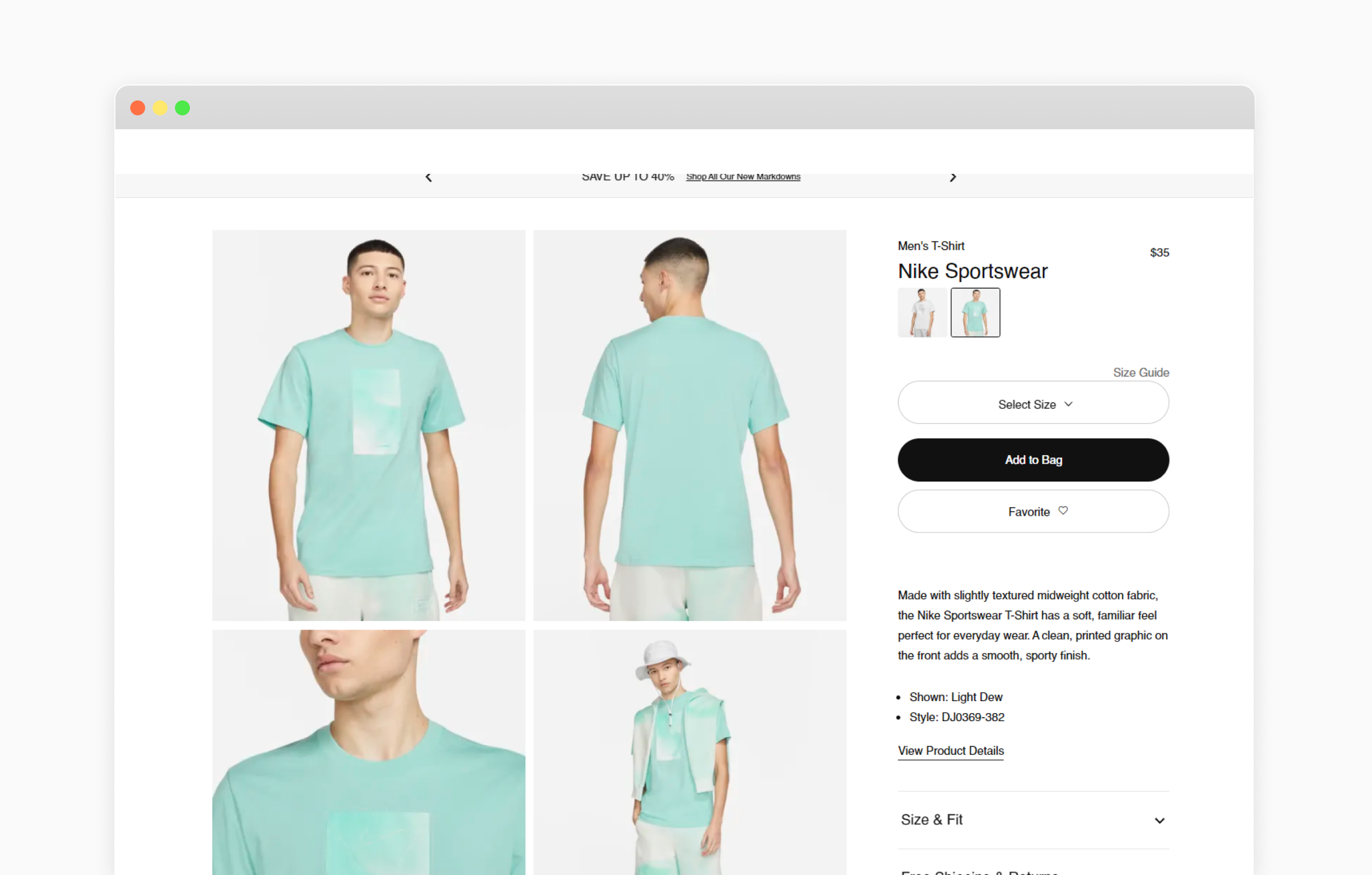
Nike uses a minimalistic design with high-quality images and visual swatches to create a distraction-free product page. They also include the following elements to ensure customers have all the information they need when making a purchase:

The best eCommerce product page design is the one that’s constantly evolving to suit its audience. Regular A/B testing can provide store owners vital insights into the performance of their website design. Using these insights to create an iterative process can improve the website design and enhance the user experience.
Seven Product Page Design Principles That Will Boost Your Sales
1. Design with Your Target Audience in Mind
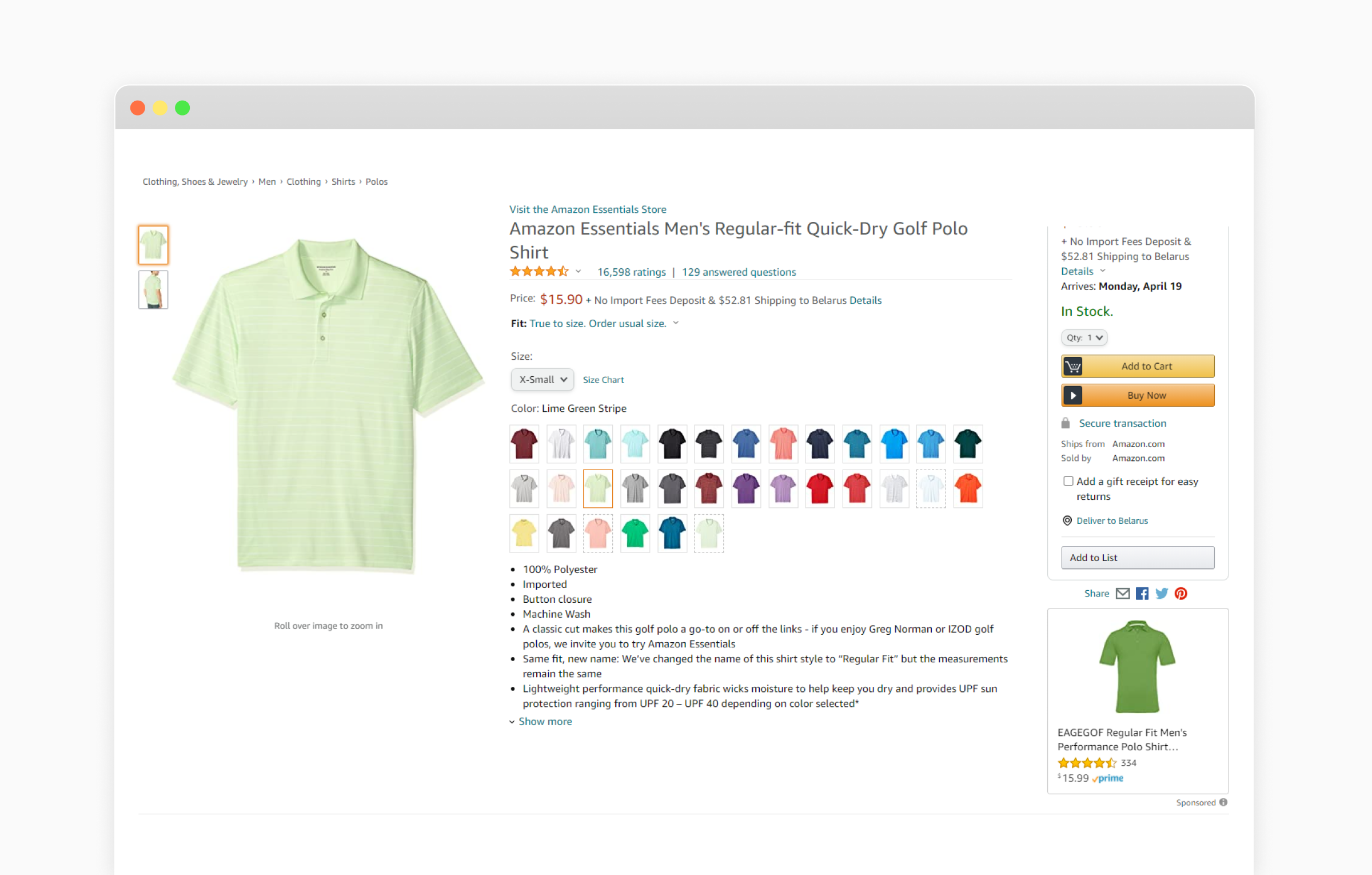
Amazon’s product page design might seem contrary to some of the other minimalistic and modern designs in this list. However, their success is a clear testament to the fact that providing customers with easy access to information on the product page is the key to retail success. They include the following elements on their product pages:
2. Stay Consistent with Your Branding
Here are some pitfalls you should avoid when creating a Magento custom design product page.
3. Keep it Simple
The first stage in the product page design process is conceptualizing and validating your page design. It also involves gathering information, defining the project’s scope, and outlining the measures of success.
4. Use Website Copy that Sells
Garmin provides a clean layout that allows customers to purchase items by choosing from the various options they offer or by customizing the offering to their needs. They also include the following elements on their product page:
5. Don’t Fear Conventions
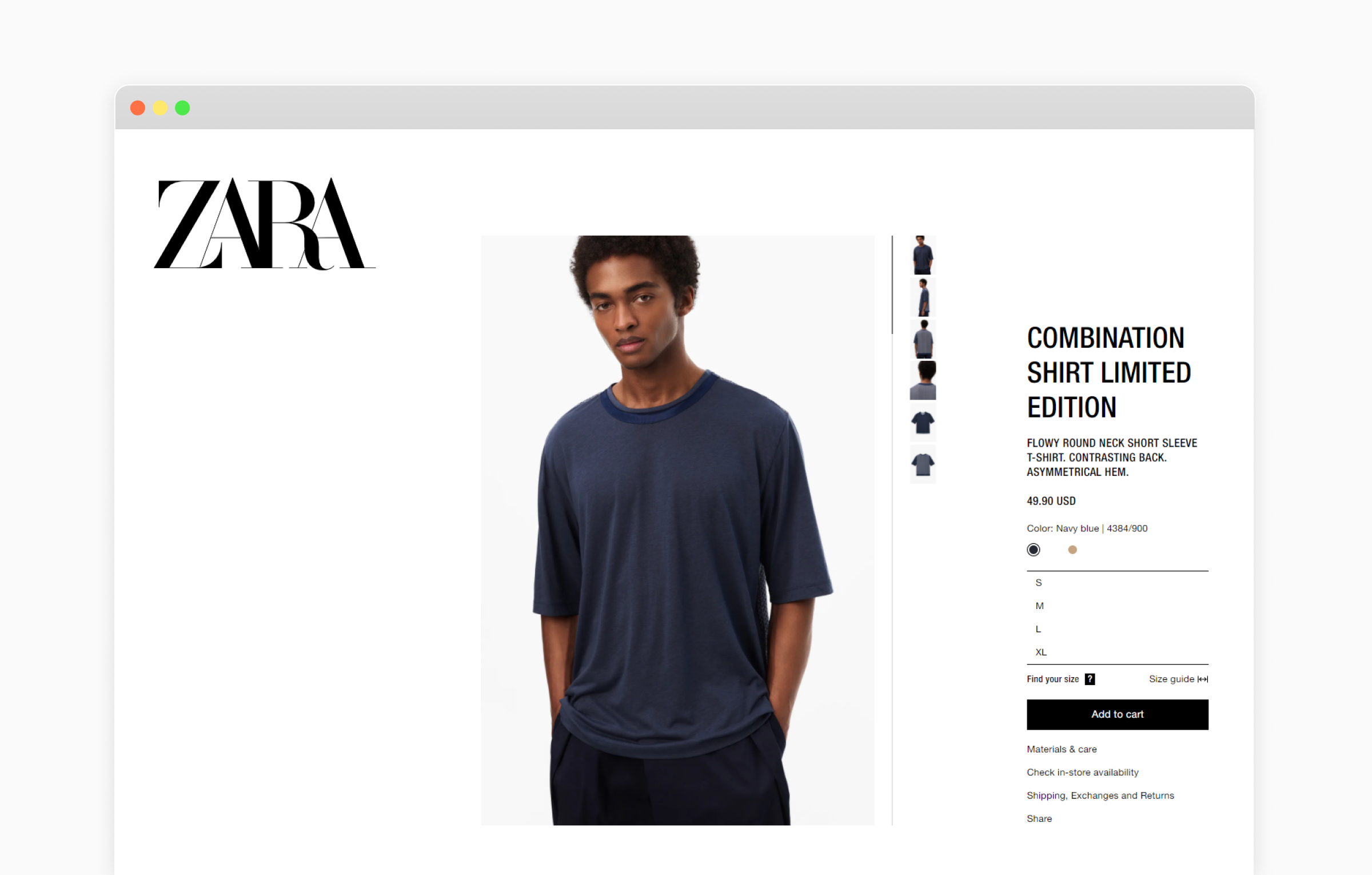
Zara keeps all product information and images above the fold to help customers make their buying decisions quickly. They use the following elements on their product pages to create a unique design:
6. Build an Iterative Process
Having a clear call to action in the form of an ‘Add to Cart’ button will help your customers proceed with the purchase once they’ve found an offering they like. Make sure it’s located above the fold on the desktop page, stickied on the mobile view, and is a unique color to make it easy to find.
7. Adopt a Responsive Design Approach
Whether you’re designing a Magento landing page, looking for product listing page design inspiration, or want to create a captivating product page design, we have you covered.

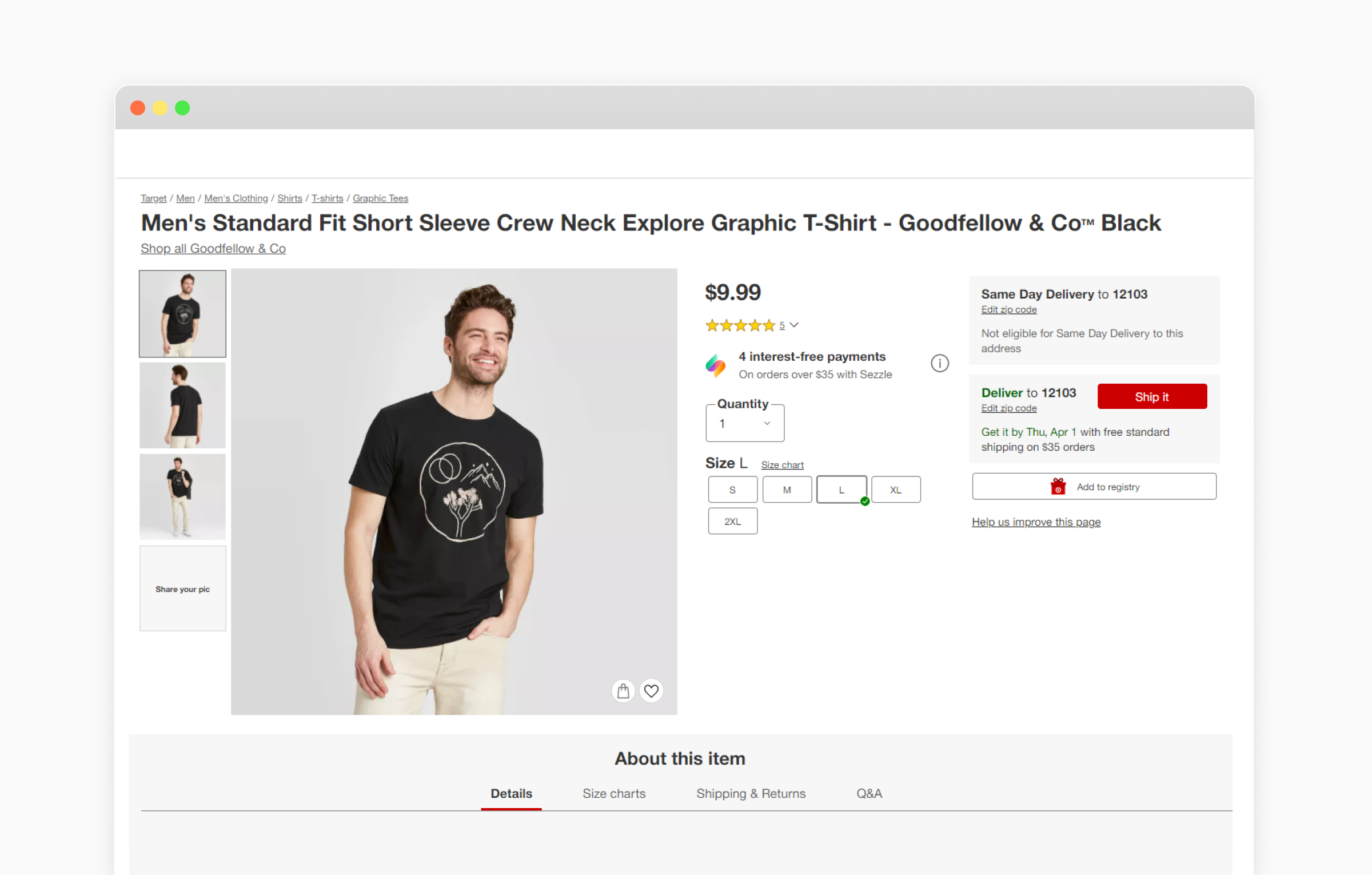
Target’s popularity can be attributed to its aesthetically designed yet information-rich product page. They employ the following elements to provide their customers with all the necessary information they need to make an informed buying decision:
Must-Have Product Page UX Design Elements
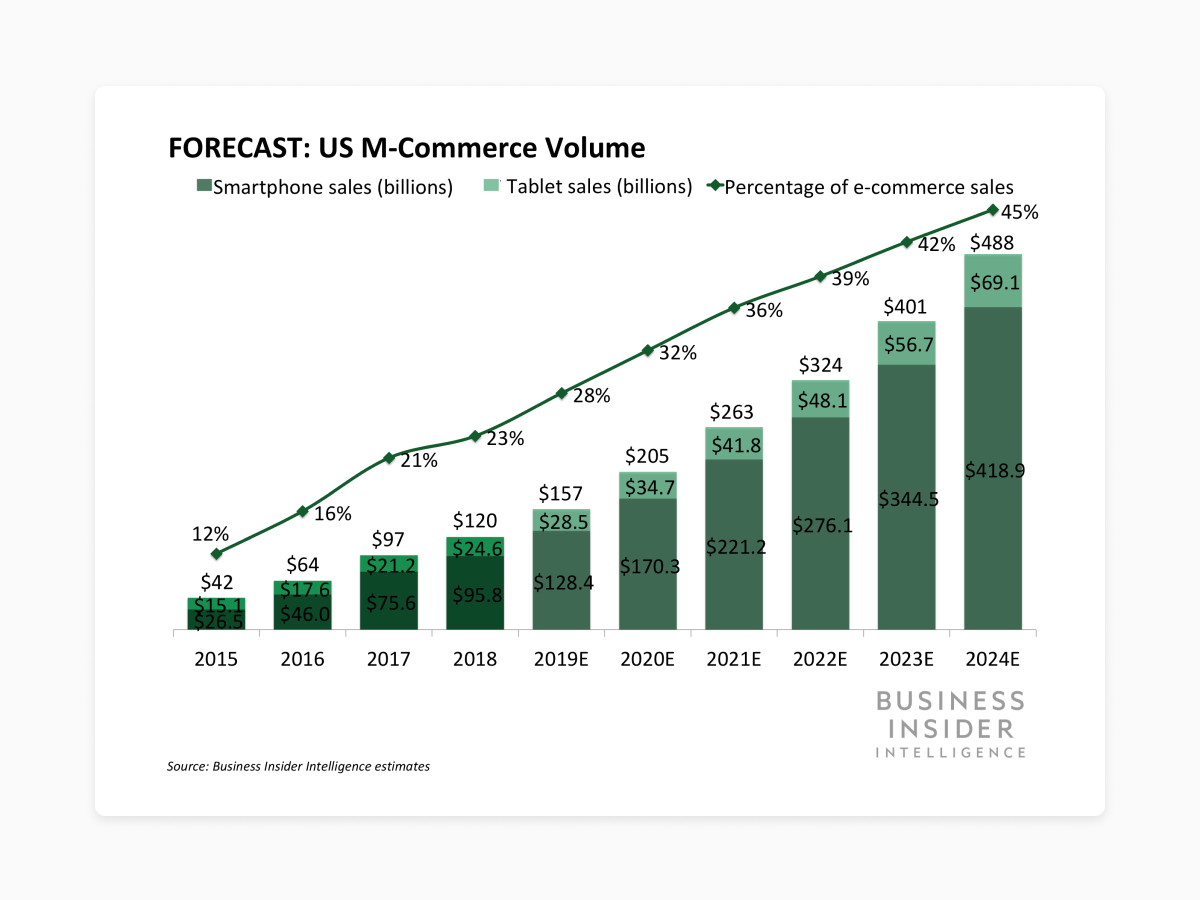
Image credit: Business Insider
Product Reviews and Ratings
Magento supports multiple product types such as simple, configurable, grouped, and bundled items. Using a Magento product customizer extension can help you showcase all variants clearly, provide your customers with a user-friendly way to select from the product options on offer, and customize the product before purchase.
High-Quality Product Media
Establishing a buyer persona of your customer is exceptionally helpful when designing your website’s user interface. Tailoring your website product page design to your target audience can help you maximize the efficiency of your design endeavors and create a positive shopping experience.
Prominently Displayed Costs and Availability
Using social proof as a marketing tool can produce great results. A lack of user-generated content like product reviews on the landing page or business reviews on other CMS pages can make it difficult for first-time customers to trust a business.
Product Option Selection
Now that you’re familiar with the principles of product page design and the dos and don’ts, let’s look at some examples of high conversion landing pages.
‘Add to Cart’ Button
After creating the prototype, the next stage involves thoroughly testing the page design to ensure it loads and functions as expected across all devices and browsers. More importantly, it helps identify any flaws in the design or functionality before deploying the page to a production environment.
Customer Engagement Opportunities
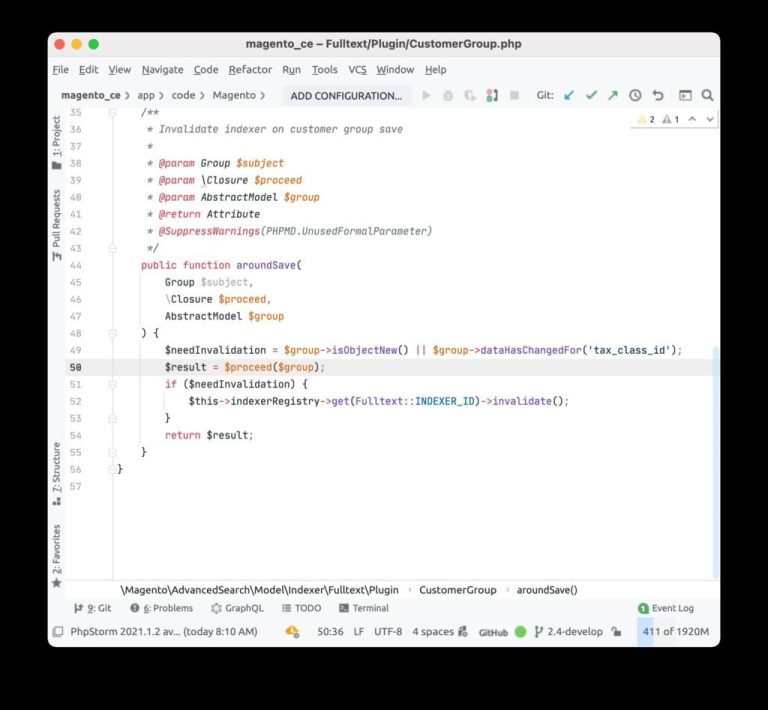
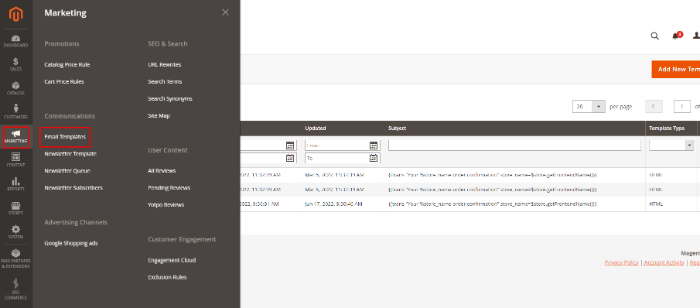
To create a product page in Magento, log into the admin panel and navigate to CATALOG > PRODUCTS > Add Product, and then select the product type you wish to add. Then, fill up all the details for the product, create variants, add attributes, and finally click Save to create the product.
Forcing users to add an item to the cart to view pricing is a sure way to lose a sale. You should design your product page to display the availability, pricing, and any other costs applicable. Doing this will decrease the likelihood of customers abandoning their shopping carts during checkout.
Common Product Page Design Mistakes
About the author:
Inadequate Product Information
With a well-defined scope and clear concept of the desired page, the next stage involves creating the Magento product page layout design without any of the final design elements. This ‘wireframe’ creates the structural foundation for the content and functionality of the landing page.
Lack of Social Proof
Customers rarely visit an eCommerce store for its design. Their interest lies in the offering or service offered by the business. Striving for simplicity in your eCommerce product listing page design allows the product information to shine and helps customers make more informed and distraction-free buying decisions.
Missing Add to Cart Confirmation
Displaying breadcrumbs on your landing page can help customers navigate more effectively between pages. Using the back button only allows a user to go back one page at a time. Breadcrumb navigation can help them reach other catalog products more efficiently.
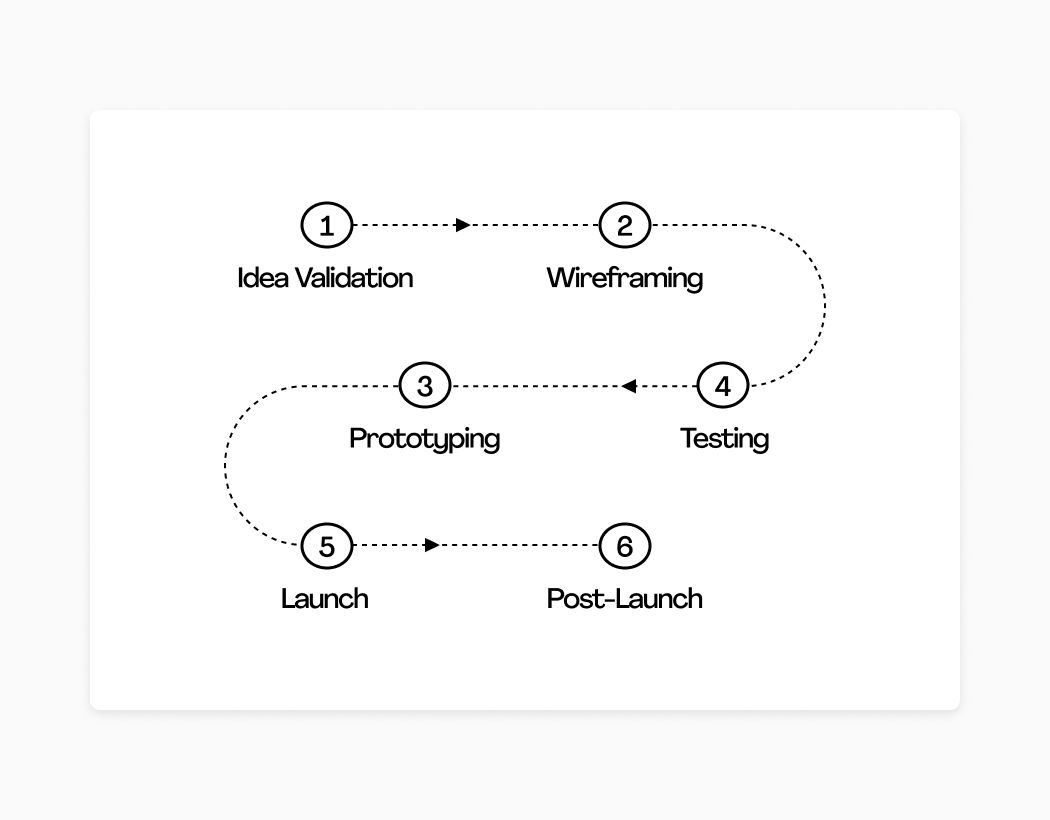
The Six Stages of Product Page Design

Idea Validation
The next stage consists of building a prototype or the first draft of the product page to validate its design. This stage helps take the design from a concept to a tangible form so that designers can make any refinements or essential changes promptly.

Wireframing
Following conventions reduces the learning curve for first-time customers by helping them orient themselves more quickly on your website. Using standard patterns for site navigation, search functionality, and website structure helps create a familiar buying experience.

Prototyping
Provide customer opportunities to engage with your business and offerings using social share buttons. Doing so will help them share your items across various social media platforms and boost your website traffic.

Testing
Customers are more likely to trust user-written product reviews over the claims made by a business selling an item. Allowing your customers to rate and review your offerings and displaying them on the product page will help build more trust in your products and your brand.

Launch
Using product descriptions to provide customers with the information they need is the best way to help them make their buying decisions quickly. When customers interact with an offering virtually, missing information such as sizing charts or a clear description of the product’s features can lead to confusion or purchase abandonment.

Post-Launch
A missing add-to-cart success message leads to confusion in the minds of customers. This can lead to customers adding the same item multiple times or abandoning the website entirely. Displaying a success message in a popup can help customers avoid confusion or purchasing multiple offerings.

How to Design a Product Page — Seven Real-Life Examples
A thoughtfully designed product page is crucial to the success of every eCommerce store. Understanding the fundamentals of the ideal Magento product page design can help you leverage the platform effectively and boost your website conversions.
Target

Whether it’s the offering or the product category page design, implementing the page design principles listed in this blog post will help you create an intuitive and user-friendly Magento store. Even without opting for a custom design, you can use popular product page extensions to improve your website’s functionality. Adding features such as shipping calculators, file attachments, and product customization will tremendously boost your store’s buying experience.
- Breadcrumbs
- Prominent price
- High-quality images
- Delivery information
- Prominent CTA
- Visual color swatches
- Product information
- Shipping and returns information
- Recommendations
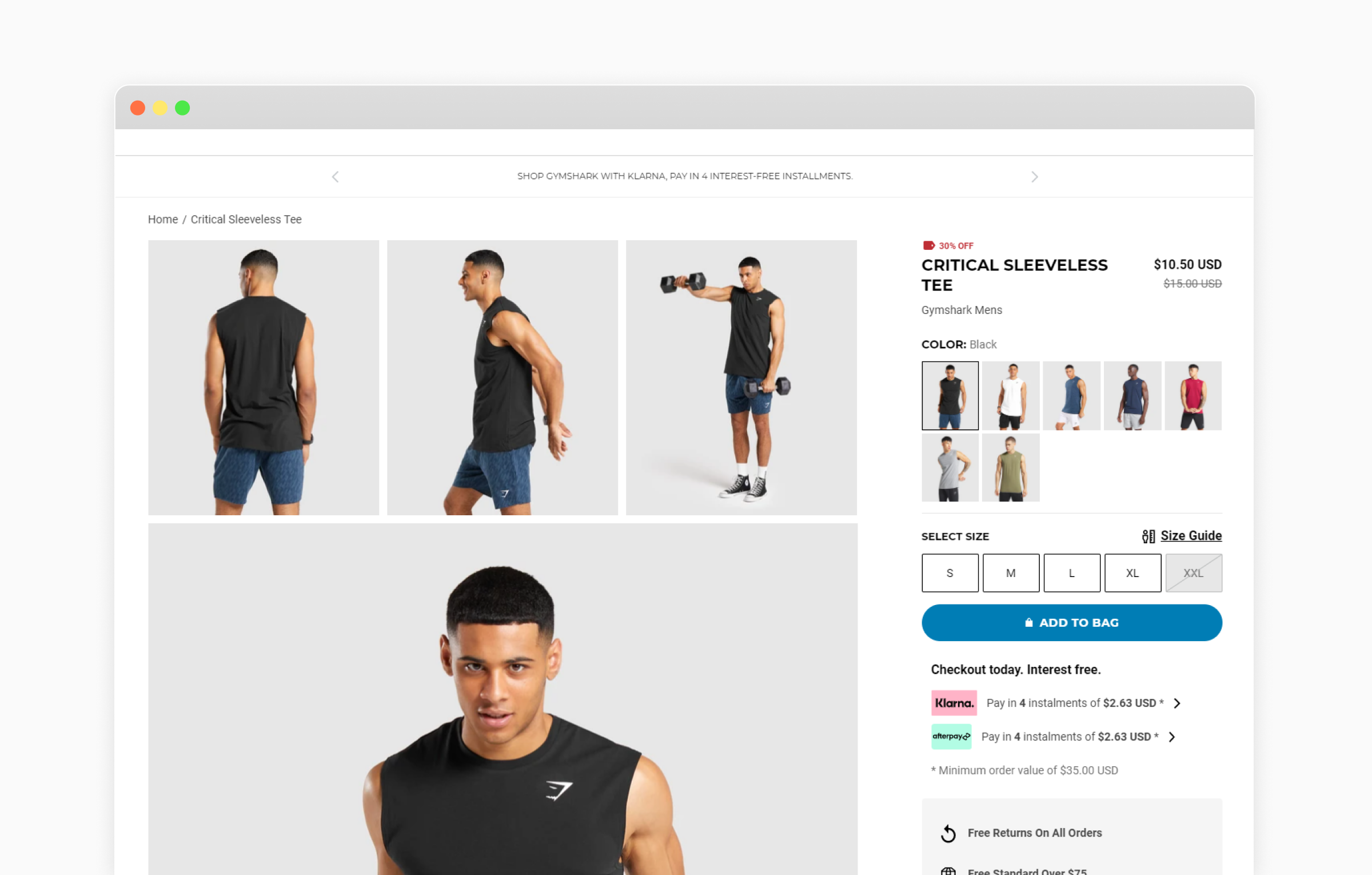
Gymshark

After thoroughly testing the website, it’s finally ready for launch. The launch stage involves transferring the design to the live server and running final diagnostics to ensure everything is working as expected.
- Breadcrumbs
- Prominent price and discount
- Visual swatches
- High-quality images
- Delivery information
- Prominent CTA
- Image swatches
- Product information
- Recommendations
- Trust signals
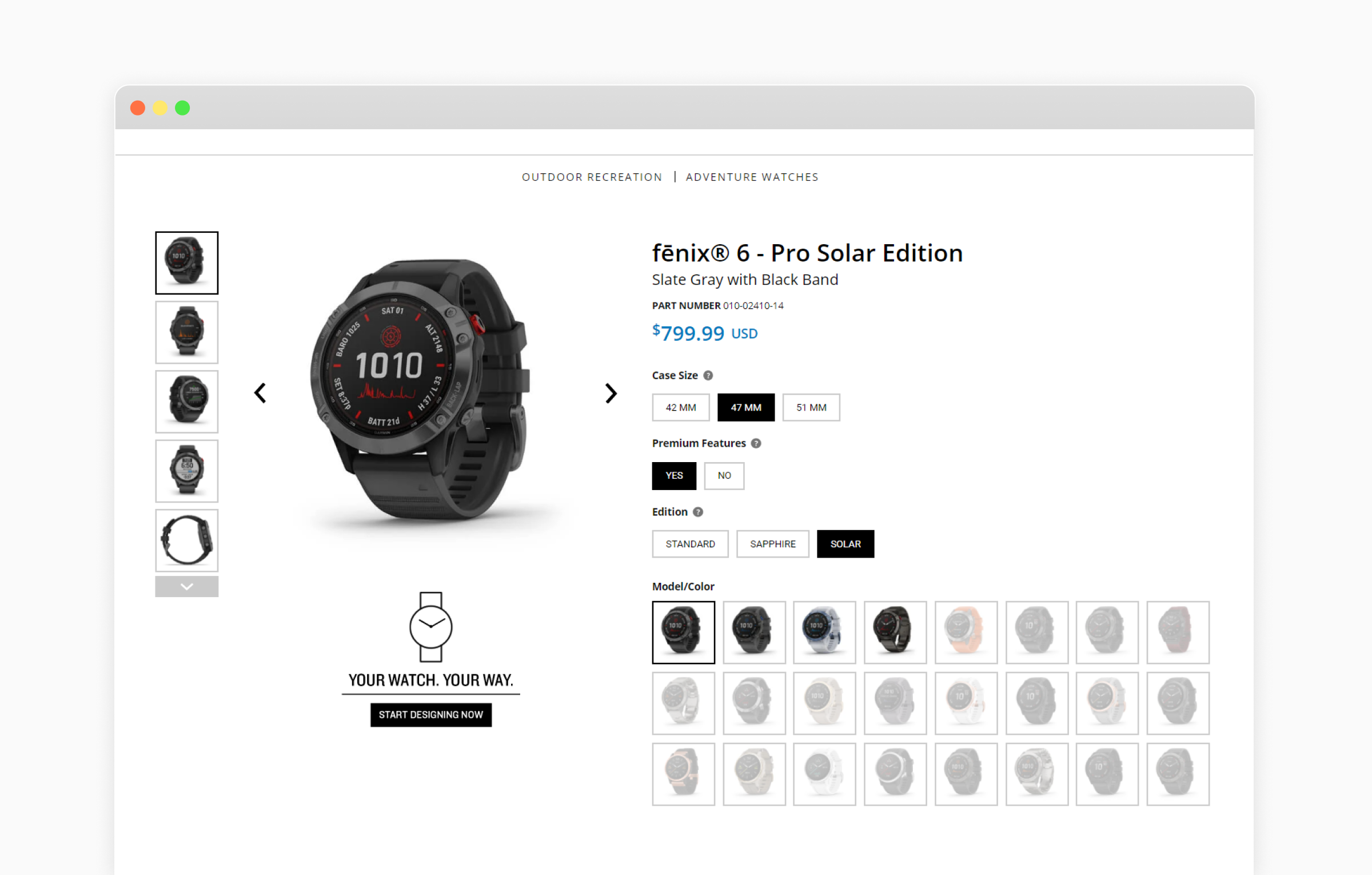
Garmin


- Prominent price
- High-quality images
- Product options
- Product customization
- Prominent CTA
- Shipping information
- Product information
- Recommendations
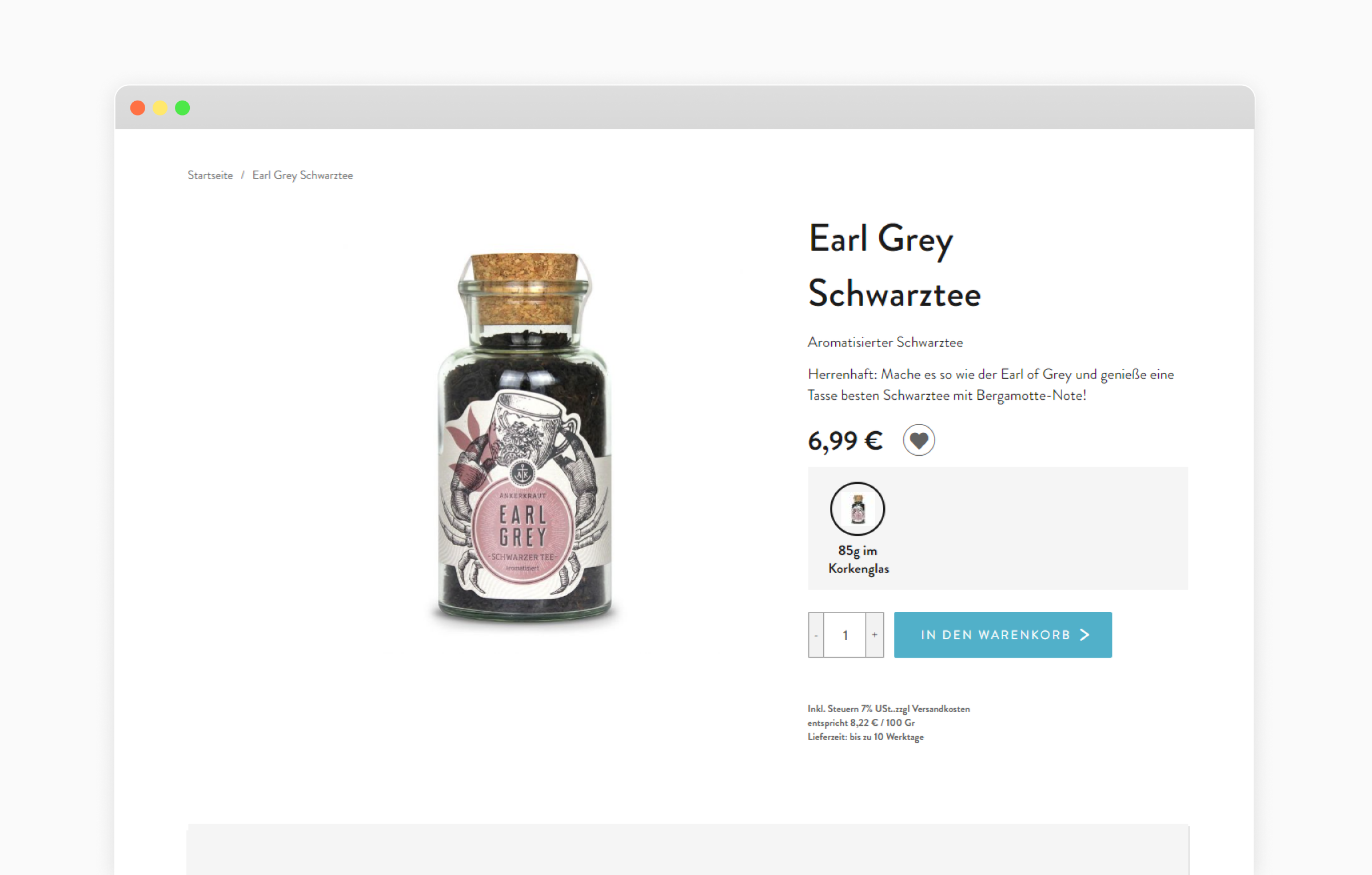
Ankerkraut

The page design process doesn’t end with the launch. After deploying the design to a production environment, unforeseen issues may still crop up. The post-launch phase involves squashing bugs and polishing up rough edges. Occasionally, it may also include making minor changes to the UI or UX based on customer feedback.
- Breadcrumbs
- Prominent price
- High-quality image
- Image swatches
- Prominent CTA
- Description
- Product information
Nike

Using high-quality images and videos and placing them above the fold will help the customers visualize what they’re buying. Make sure you include multiple product images and include an option to zoom, pan, and tilt the images to showcase the item in its entirety.
- Clear pricing
- Image swatches
- Prominent CTA
- Description
- Product information
- Shipping and returns information
- Engagement opportunities
Zara

In this article, our Guru partner Staylime has detailed the factors that help create a captivating product page with real-life examples from high-conversion eCommerce websites.
- Description
- Prominent price
- Prominent CTA
- Product options
- High-quality images
- Product information
- Engagement opportunities
Amazon

Business Insider Intelligence predicts mobile commerce to grow at a 25.5% CAGR and reach 8 billion through 2024. This statistic makes adopting a responsive web design approach for your product page layout a no-brainer.
- High-quality images
- Prominent price
- Reviews and ratings
- Image swatches
- Description
- Shipping information
- Product availability
- Prominent CTA
- Trust signals
- Engagement opportunities
Bottom Line
A product page is a page on any website that displays an offering, describes its features, and provides customers with all the information necessary to make an informed buying decision.
FAQ: Magento 2 Product Page Design
What is a product page?
How do you present products on your website?
- Show visual swatches for option variants using colors or product images.
- Use high-quality and distraction-free images and videos.
- Present recommendations in a discoverable yet non-intrusive manner.
- Provide size charts and material specifications.
- Include trust signals such as money-back guarantees, free returns/exchanges, and SSL encryption in a visual manner.
How do you create a product page in Magento?
Table of Contents
The next principle in creating a user-centric design is ensuring you keep your branding consistent across your website. From your landing page to the product, checkout, and order confirmation pages, having consistency in your page layout design can help your brand appear more reliable and trustworthy.
Ankerkraut uses a minimalistic yet modern product page design that focuses on highlighting the offering. They implement the following elements on their landing page to achieve a user-friendly shopping experience: