Now let’s talk about the drawbacks. There are some of them, but not as many as might be expected for such a “fresh” product. The very first issue you may notice is the copy/paste issue between Projector and other windows. This issue has already been reported and will be fixed in the next patch releases. Also, you may have some difficulties with managing a multi-window setup. For example, if you have a couple of projects open in your IDE, it might be hard to switch between windows. Another issue is the UI performance. It’s not as good as on your local machine. However, it’s not that bad at all. And the last one, you need a good internet connection. It should not be a problem nowadays, but keep in mind before planning a flight.
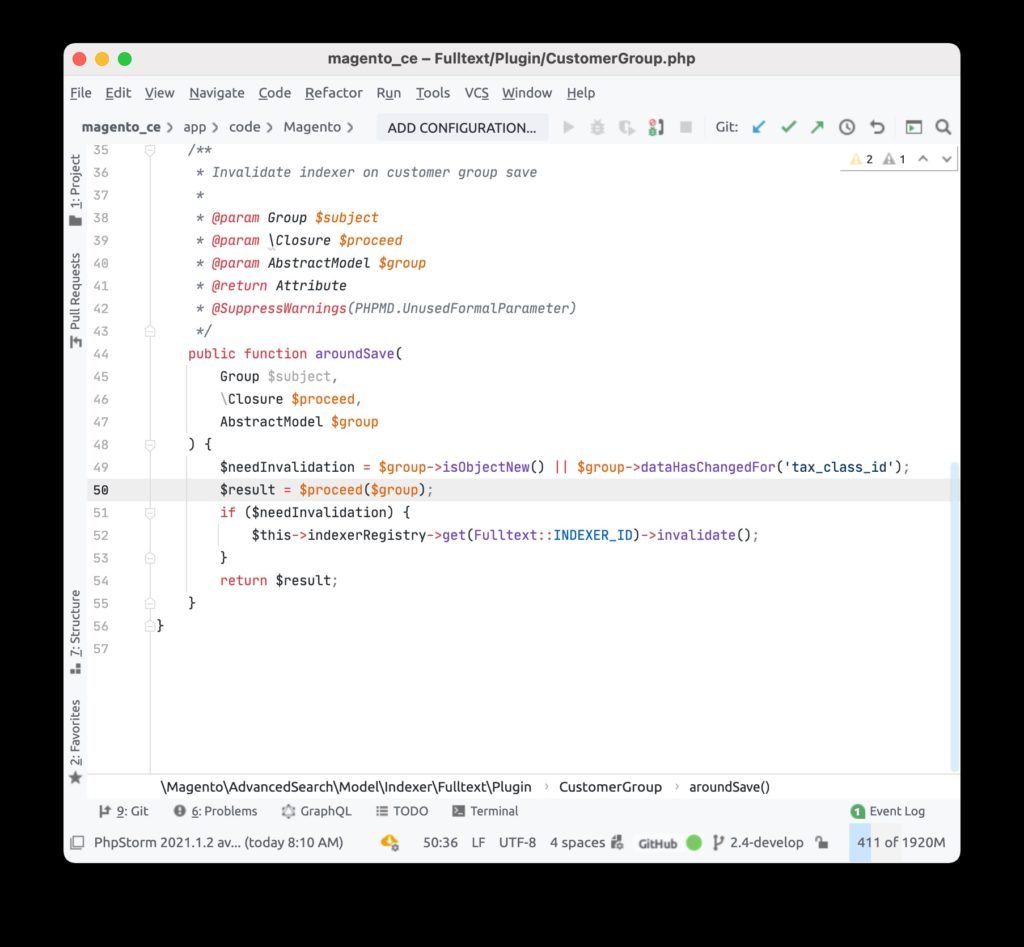
Ok, imagine that now your laptop may take some rest from time to time and doesn’t need to blow itself away from your table. However, there’s one more thing (sorry, Chrome, this time is not about you) that makes your system struggle in the heavy operations. JetBrains did a great job by bringing a set of amazing IDEs for different programming languages. Most of the mentioned IDEs are based on Java. There’s nothing bad about this, it’s just a popular cross-platform solution. But for some operating systems, such as OSX, it might bring additional overhead in terms of system resources. Just initiate a new Magento project in your PhpStorm.
The virtual containers bring you convenience in terms of maintenance and portability of your development environment. But it goes with the cost of your system performance. Talking about Docker, it still uses the virtualization approach that contains some intermediate layers between your host machine and the container you are working with (it does not apply to Linux systems, though). As a result, the system needs to perform more actions for handling operations in your virtual environments comparing to the native execution flow (without virtualization). After this a surprise happens, which is no longer news for anyone using docker on OSX.
We would recommend using the native app since it supports more hotkeys (this part is slightly limited in the web version).
http://my-dev-env-host.com:8080/?token=mySecretPassword
The project setup is pretty easy, but there’s a DIY option as well. You may use one of the official Docker images for setting up the IDE you need. There’s also a script for making the container run process easier. If you look at the mentioned script, the process is pretty straightforward. You will have a mounted directory where you may share your projects. Also, all your IDE settings will be stored in the mounted folder as well. It’s quite useful when you need to rebuild your container for some reason but preserve all the settings.
If set up correctly, IDE should be up and running. Now you can go to the mounted directory and clone some repositories there. It’s worth mentioning that you don’t have to reconfigure your IDE from scratch. There’s a great option for syncing your IDE settings between different instances. You may find this option in the File -> Manage IDE Settings menu. It will help to transfer your sophisticated configuration in seconds.
- Mobility. You may switch to another laptop (or iPad!) and proceed with your work from there without extra actions.
- High-security corporate environments. If you intend to move everything from a local workstation to a corporate cloud, that might be the option.
- Scalability. You may have a scalable cloud server for projects with a large codebase.
- Thin client idea. You don’t need a high-end machine to run your IDE.
- Files sync. You don’t need to sync your files somehow. Everything (IDE + Docker containers for your project) will be at the same place.
There is good news for us. We have a way to run your favorite IDE in a remote environment. Not so long ago, JetBrains announced a release of the project called Projector. In short, it’s a client-server approach where you may install the IDE on your remote server and use your web browser or a native application for interacting with the IDE.
We will have a chance to tell more about the benefits and drawbacks of the system over time since the project is quite young. Please, feel free to share your experience with the Projector. Maybe you have some fancy setups that use it as a basis? Share such in the comments below.
Can we move this heavy part somehow out of our local system? In the current reality, when we have tons of web apps, it should be achieved easily, right? Well, yes and no. There are cloud-based IDEs, but all of them are not as half good as the JetBrains products are. And we all got used to the old good PhpStorm, didn’t we?
There are many ways how you may optimize your environment. But many of them end up in sophisticated development setups that are not easy to maintain at all. Another step to solving the global Mac laptops warming problem was to move the docker environment out of your local system and put it somewhere on the Linux server. Yeah, why not? This approach works well, especially when there are some great tools for file sync, such as Mutagen.io. That’s how it works for many developers. But this approach is still not perfect.
In the past, as a web developer you had to thoughtfully choose your operating system. You weighed personal preferences and experiences with the emerging work you had in front of you and your team(s). This decision was important and also something of an anchor due in large part to tools limitations. The selection process inevitably drove your approach and ability to work across systems and teams (or not). Some systems were more suitable for Linux/OSX, some systems were better bets for other operating platforms. Fortunately, the introduction of virtualization technologies, techniques and tools helped resolve the ‘one or the other’ decision-making challenge. We now use Vagrant, and then we started making use of Docker. This allowed us to move LAMP related objects to and from isolated environments. Ultimately, these emerging tools took the stress out of the formative process of selecting a web development operating system.

Another good idea you should always keep in mind is security. You may protect your connection by a password, so nobody can abuse your favorite IDE. Feel free referring to the FAQ section for a short HOW-TO about password protection.
Now it’s about time to set up the UI part. You have two options: using either your browser or the native app. In browser, it’s enough to specify the URL with the correct port (and password if you have set it up).
Besides the performance standpoint, there are other benefits of running your IDE remotely, such as:

![Get Store ID In Magento 2: Key To Manage Multi-Stores [Full Tutorial]](https://pacificliners.com/wp-content/uploads/2022/10/get-store-id-in-magento-2-key-to-manage-multi-stores-full-tutorial.png)