
Reading Time: 2 minutes
11. In the upper-right corner, click Save, and then clear the cache.
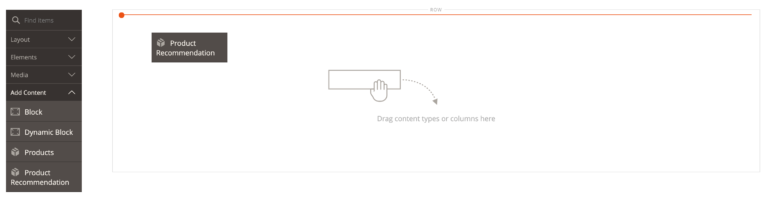
5. In the upper-right corner, click the Add Widget button.
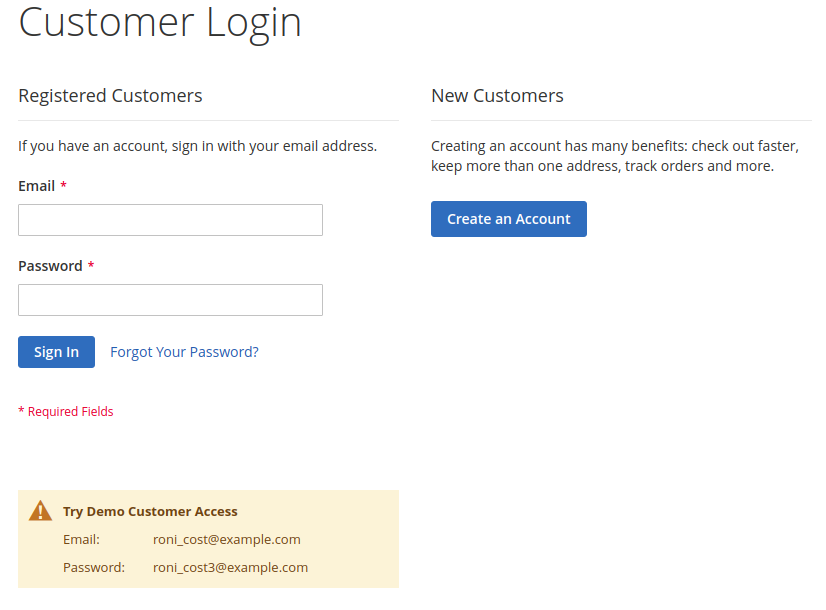
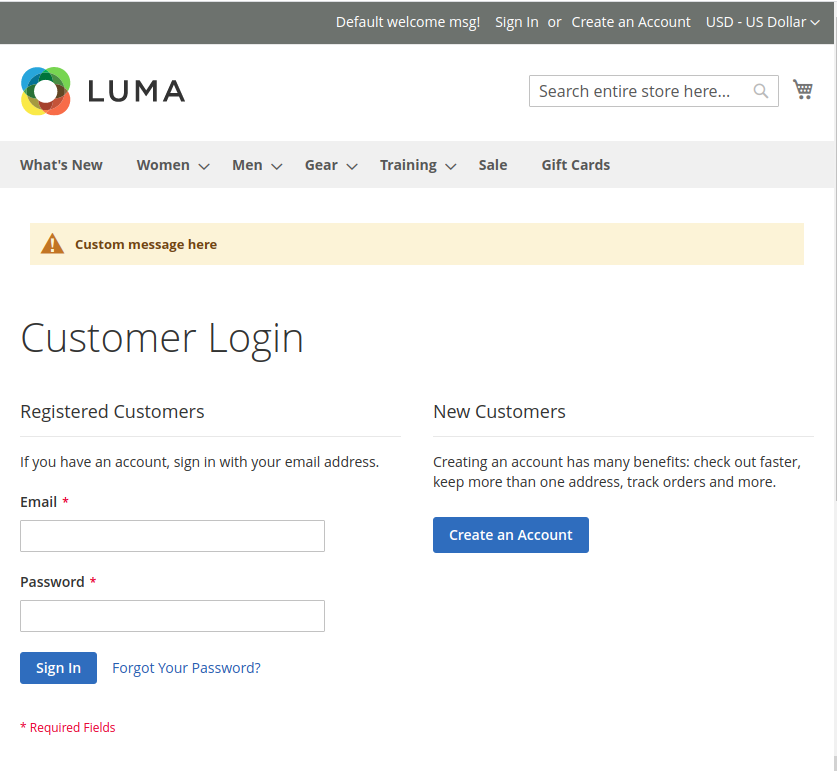
Here’s the result:
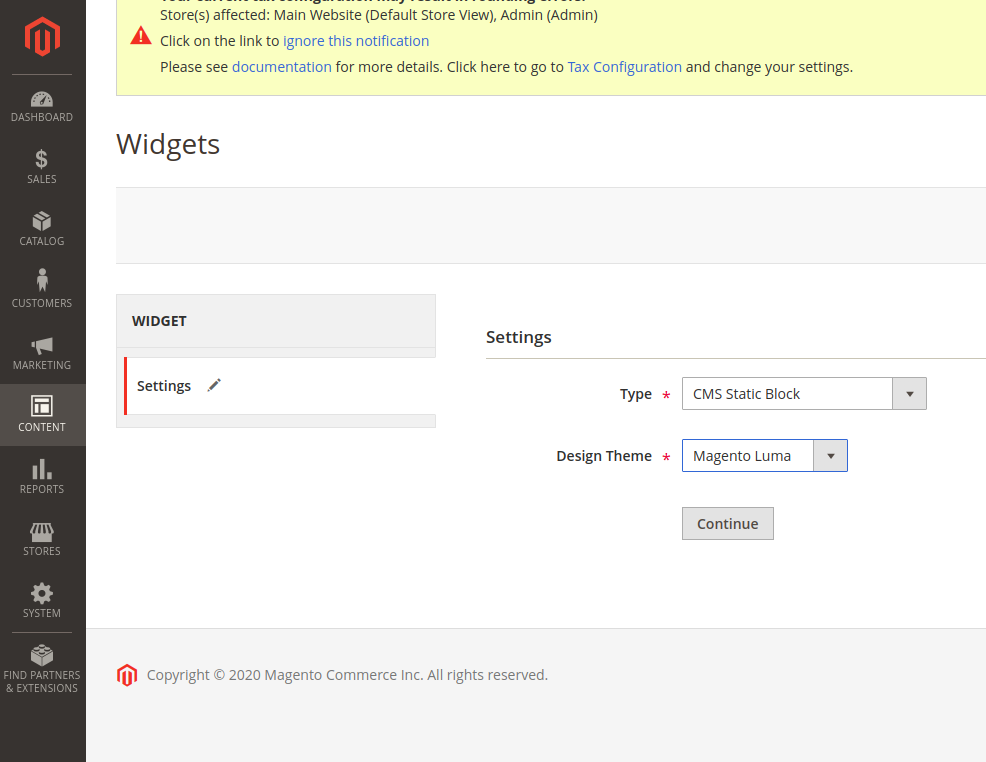
7. In the Design Theme box, select the currently active theme on your store, and then click Continue.
Adding Custom Text to Login Page
We did our best to make it short and simple. Should you have any questions or difficulties adding custom text to the login page, feel free to leave a comment below. We are always happy to assist you.
4. To create a new widget, under CONTENT in the left pane, click Widgets.

Magento 2 allows achieving that easily.
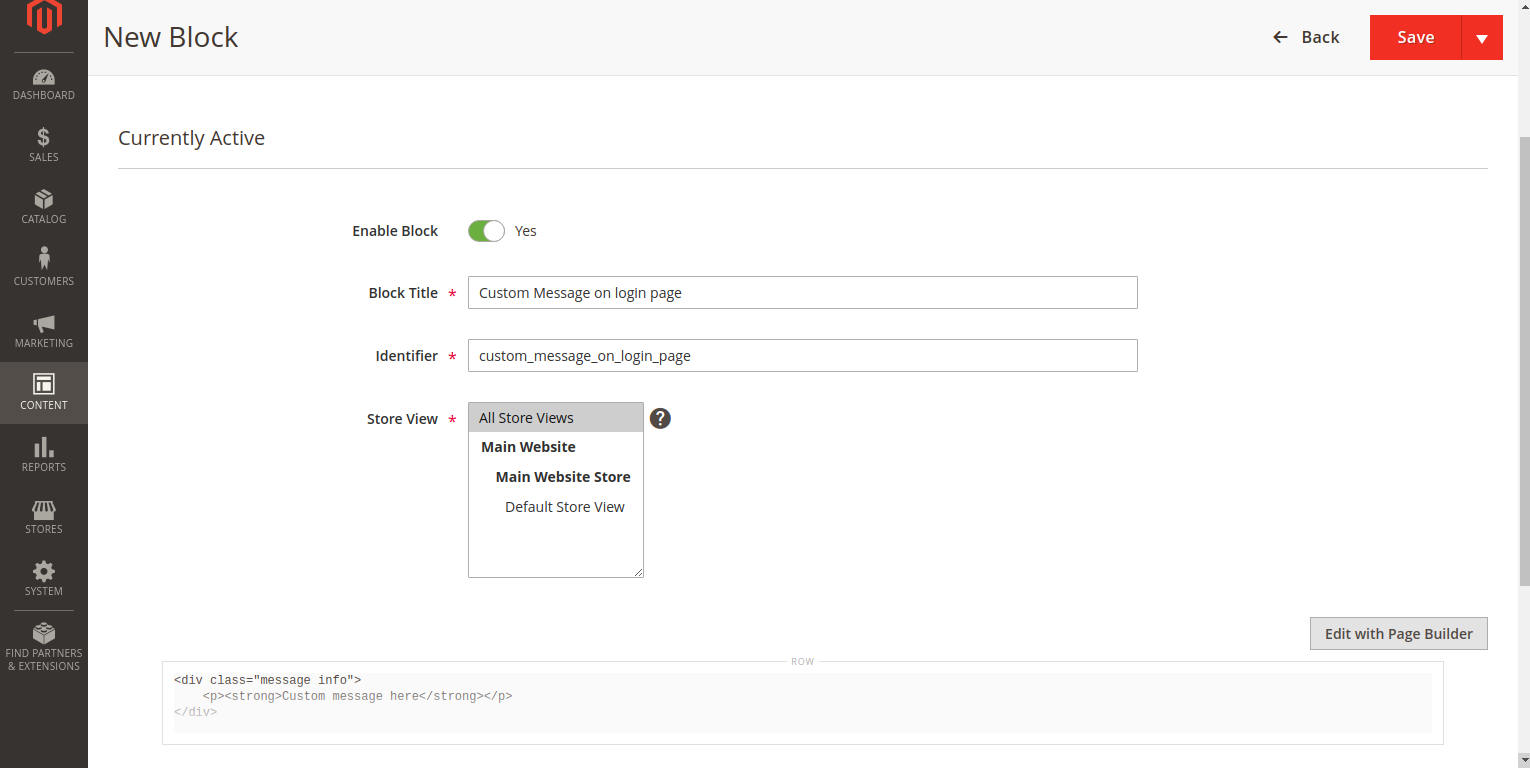
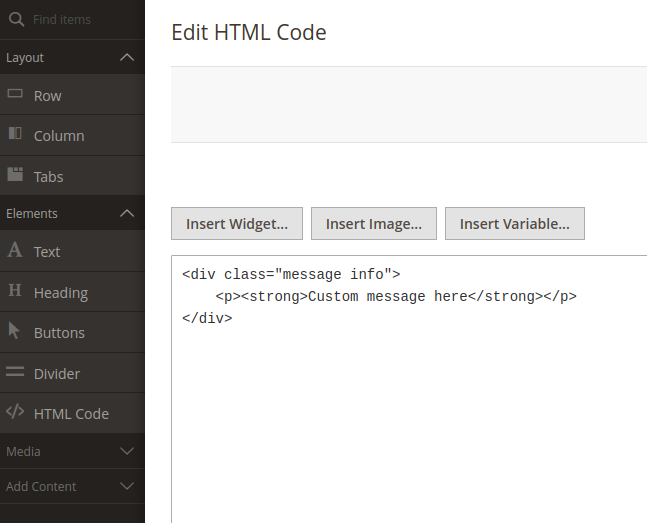
3. Fill in the fields as required, and then click Save in the upper-right corner.
It can be also achieved similar to the block from sample data:
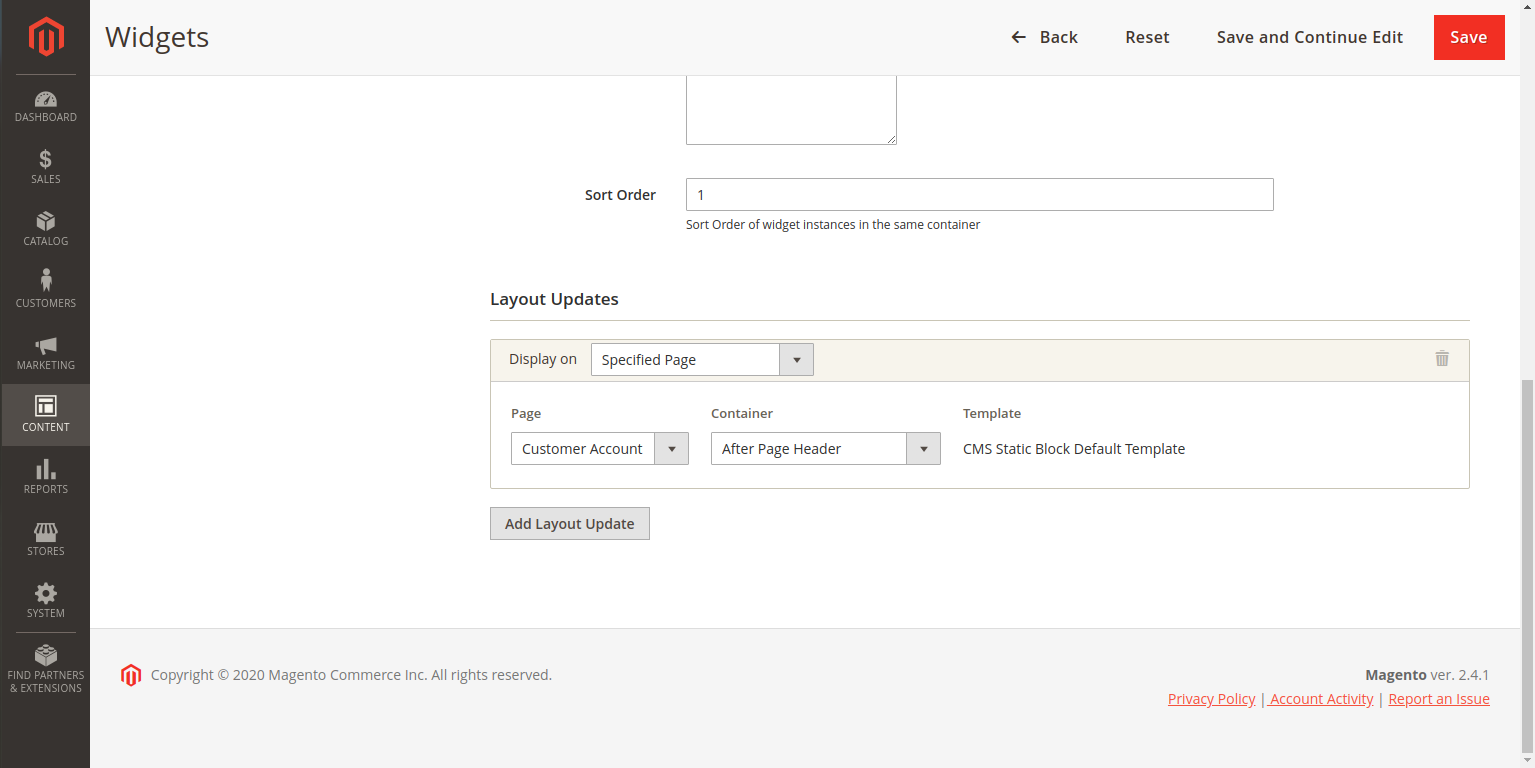
Display On―Specified Page
Log in to Magento 2 admin panel.

1. In the left pane, under CONTENT, click Blocks.

To cover our case and add custom text to the login page, select:
For either technical or other business-specific reasons, merchants need to keep their customers informed by adding custom text to the login page.

Out-of-the-box, you can add any block to the login page from your admin panel (CMS Block & Widget).
Before you begin:
9. Under Layout Updates, set layout properties as required.
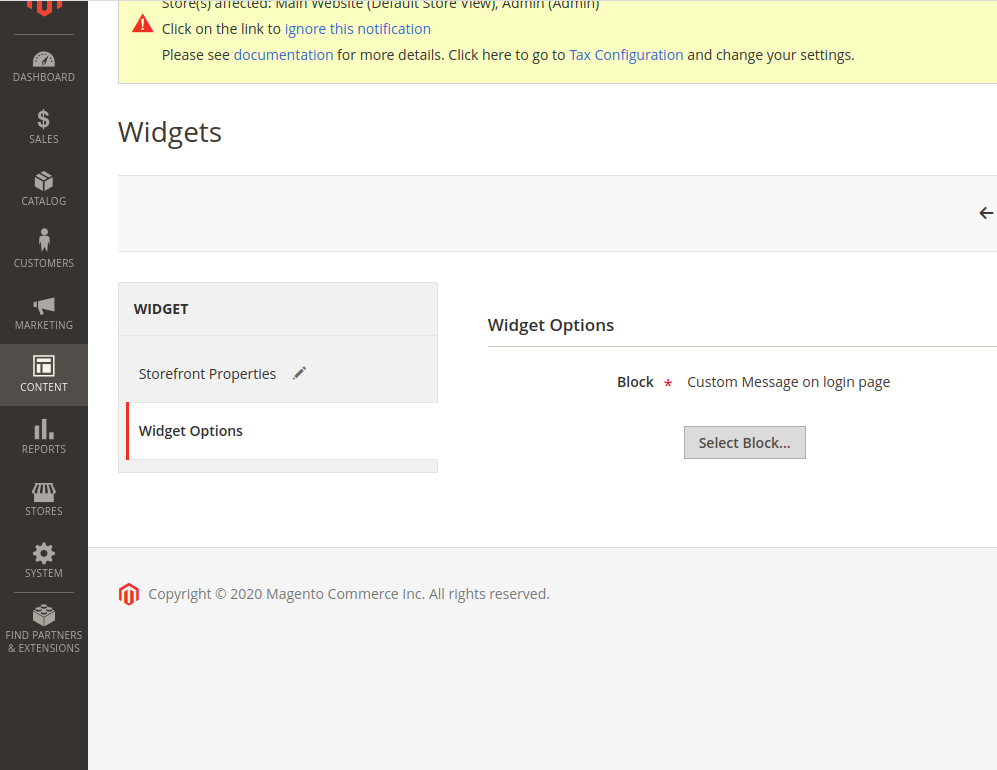
10. Under the Widget Options tab, select the recently created block.
Procedure:
2. In the upper-right corner, click the Add New Block button.

How?
Page―Customer Account Login Form
Container―as required
You should also specify one or more store views to make your widget active. Specify sort order.
6. In the Type box, select CMS Static Block.

For example, in the Display on box, we’ve selected Specified Page and set this block to the After Page Header place.
8. Under Storefront Properties, in the Widget Title field, name the widget.

Wrap Up
Read on to learn the quick step-by-step instructions with screenshots.