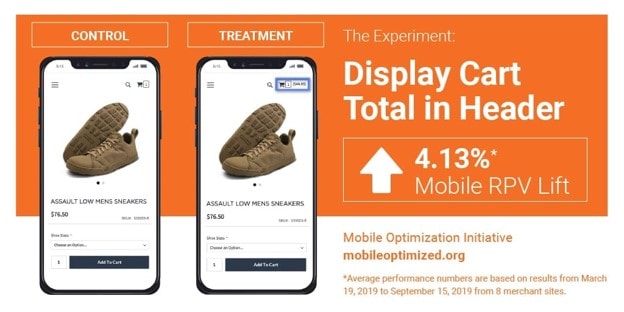
This suggests visitors are more likely to complete their purchases when the total cart value is displayed transparently in the header or navigation, but they may not spend as much money on each visit. See the full results of the display cart total in header experiment.
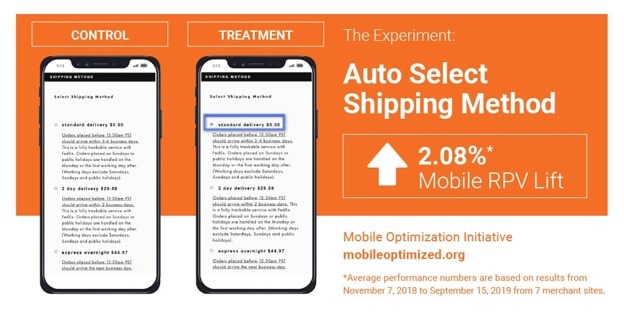
Despite these soft results, 90.8% of participating merchants saw a positive lift in conversion rate for all visitors. Since this experiment takes place at the buying stage of the checkout funnel, the conversion rate is an important metric to consider. See the full results of the auto-select shipping method experiment here.
It’s fairly common to display the cart item total (i.e., the total number of items in the cart) in the header or navigation. So common, in fact, that many shoppers may not even notice it anymore. By displaying the cart dollar total, the feature could provide a visual cue and reduce any surprises at the checkout page. After a shopper adds a product or several products to their cart, the total dollar value of the items in the cart is displayed next to or below the cart icon on the header or navigation.
Such growth underscore how vital optimizing the mobile eCommerce funnel is for merchants — specifically, actions leading customers directly to purchase.
Best Practice #1: Lower Funnel Shopping Stages Also Need Mobile Conversion Optimization
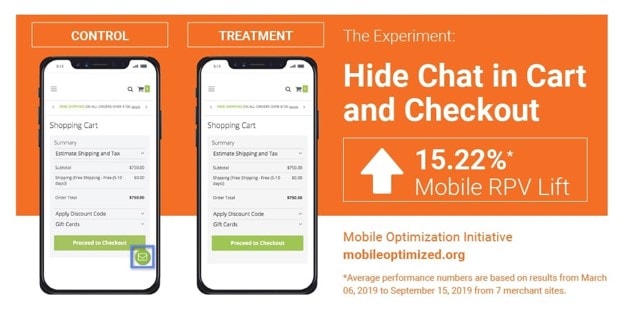
Distractions at the checkout stage of the funnel can pull visitors away from their intention to make a purchase. Eliminating the chat function from the cart and checkout pages could help to keep the focus on completing the purchase. This experiment automatically detects chat elements on cart and checkout pages and hides them.
There’s no denying that more customers are making online purchases on their smartphones. In fact, according to Adobe’s May 2020 Digital Economic Index, which tracks the state of eCommerce, share of products purchased through smartphones increased by 10% in May compared with January (pre-COVID-19). And new consumers who were shopping online for the first time were doing so from their smartphones.
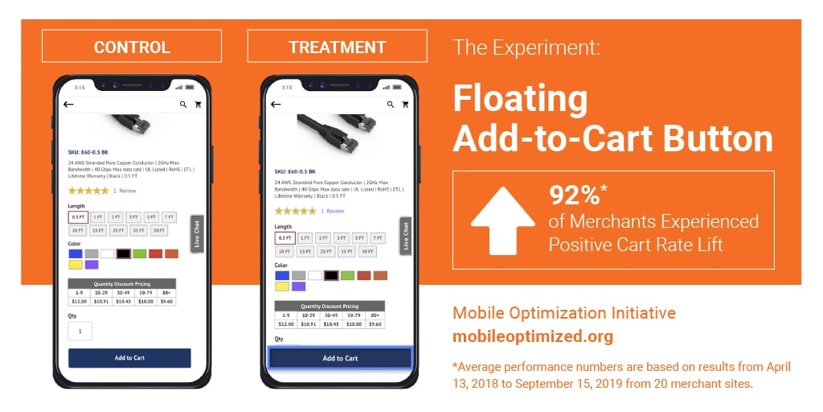
In this mobile-only experiment, the floating add-to-cart button remains at the bottom of the screen as the user scrolls up and down the page. It fades out when the static add-to-cart button becomes visible. On the product display page (PDP), the add-to-cart button is a constant reminder to add items to the cart and complete the purchase.
Best Practice #2: Floating Add-to-Cart Buttons Can Help Increase Cart Rate and RPV
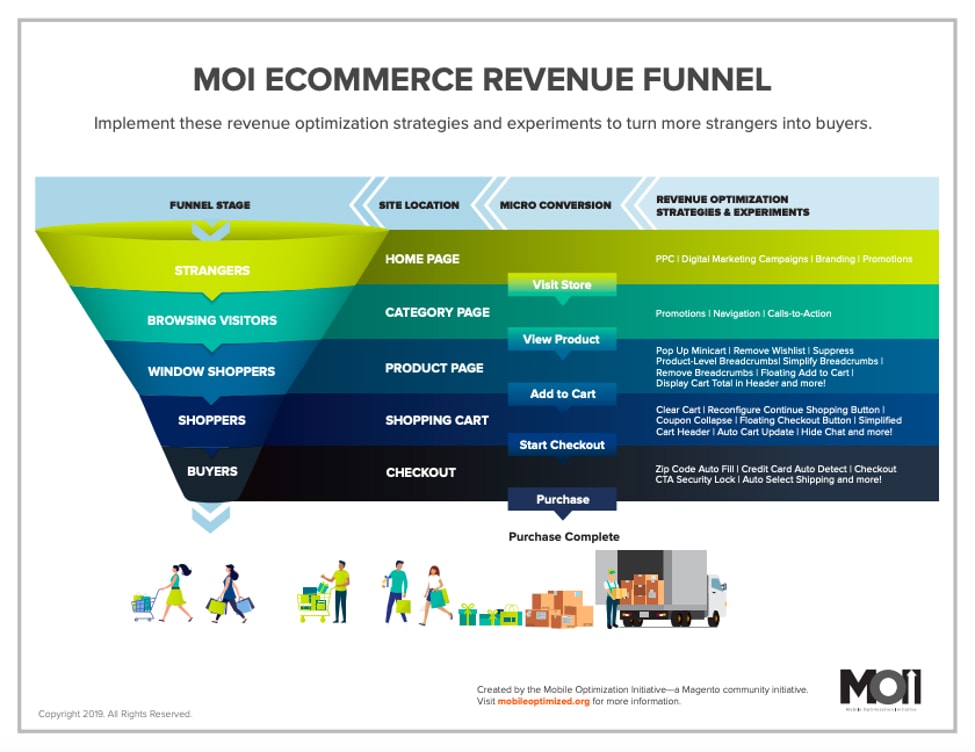
The MOI developed the eCommerce revenue funnel (below), which looks at the various stages of a buyer’s journey, as well as the site locations where you can start to focus your optimizations and the micro-conversions for which to optimize. Improving the customer experience at every stage of the eCommerce funnel helps to increase conversions and drives more revenue.
To better understand why the gap in mobile and desktop conversion persists, two years ago PayPal, Magento, and HiConversion partnered to form the Mobile Optimization Initiative (MOI). The MOI brings together eCommerce system integrators (SIs) and technology providers to help eCommerce leaders grow their mobile sales. So far, the MOI has had 248 participating Magento merchants and has conducted more than 130 standardized experiments backed by real-world data. Merchants in the MOI have had an average revenue per visitor lift of 7.12% across all experiments.


Below we deep-dive into some of the experiments as well as the learnings, which any merchant could easily apply to its mobile eCommerce strategy.
Best Practice #3: Displaying Cart Total in Header Increases RPV
Over the past year, the MOI discovered a common pain point for merchants at the lower stages of the eCommerce funnel: the need to convert at the window shopper, shopper, and buyer stages. This includes actions like add-to-cart, pre-checkout, and shipping and payment. The consensus: Putting the focus on mobile conversion optimization at these lower-funnel stages is a great way to impact revenue lift directly.

Somewhat surprisingly, the RPV lift for the floating add-to-cart button experiment was insignificant (+0.71%). But 92% of merchants experienced a positive lift in cart rate! MOI learned that the floating add-to-cart button creates immediate action but mixed results for increasing RPV.
This experiment drove a modest +2.08% RPV lift on mobile and a slightly negative average RPV of -0.08% for desktop. Looking at these numbers, this experiment does not appear to have a substantial impact on conversions.
Best Practice #4: Hide Chat in Cart and Checkout To Keep Shoppers Focused
For merchants that offer multiple shipping options (with none preselected), this treatment auto selects the cheapest shipping option for the user. Most customers choose the most economical shipping option anyway, so this experiment removes an additional step in the checkout process. And if users prefer another method, they can manually change their selection at any time.
This experiment is a great example of optimizing the mobile checkout process. It had a +15.22% lift in RPV on mobile. Screen real estate on mobile devices is limited, and every small change can have a big impact. Mobile treatments saw conversion rate and AOV lifts of +11.47% and +3.72%, respectively. See the full results of the hide chat in cart and checkout experiments here.
Best Practice #5: Auto Select Shipping Method Streamlines the Checkout Process
In this experiment, mobile (and desktop) visitors saw positive lifts in RPV overall. There was a +4.13% RPV lift on mobile, largely achieved by lifts to the conversion rate, despite a slightly negative impact on average order value (AOV). Likewise, the +17.85% RPV lift on desktop was achieved despite only modest lifts to AOV.

A static add-to-cart button can be easily missed on a mobile device. By adding a floating add-to-cart button, merchants can increase cart rate and revenue per visitor (RPV). RPV is a metric that is calculated by dividing the total revenue earned during a determined time period by the number of visitors during the same period. Cart rate is defined as the percentage of visitors who put at least one product into their shopping carts. Both provide insights into the health of your eCommerce funnel but at different stages of the buyer journey.
Implement these experiments on your site. Testing is easy when done through the Mobile Optimization Initiative. This Magento Community Initiative is made possible by our collaboration with Magento, PayPal, HiConversion, ShipperHQ, and numerous eCommerce system integrators. Join the Mobile Optimization Initiative today.
Further testing on different add-to-cart transition behaviors (i.e., what happens after the add-to-cart button is clicked) had varying impact on RPV for this experiment. Some of these behaviors are more compatible with the add-to-cart button than others. See the full experiment results for the floating add-to-cart button here.



![User-Generated Content Strategy to Improve SEO [Statistics-Based Insights]](https://pacificliners.com/wp-content/uploads/2022/08/user-generated-content-strategy-to-improve-seo-statistics-based-insights.png)