When adding images to email templates in Magento 2, a cutting-edge image format called WebP offers greater lossless and lossy compression for pictures on the internet. You can produce smaller, richer graphics with WebP that speed up your email and website loading.
CONTACT NOW to let us know your problems. We are willing to support you every time.
It’s the end of Magento 2 add image to email template guide. It’s simple, isn’t it?
Difference Between Attached Vs. Embedded Images

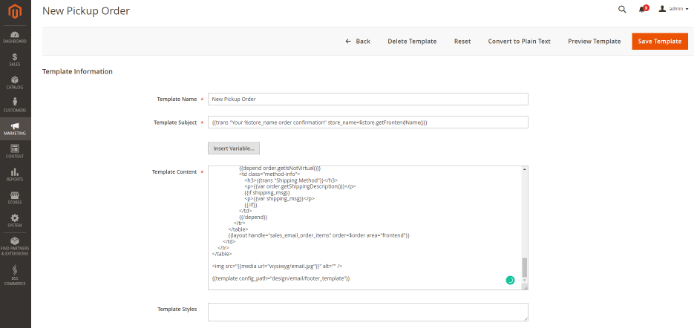
<img src="{{media url="wysiwyg/email.jpg"}}" alt="" />

How To Add Embedded Image To Email Template In Magento 2
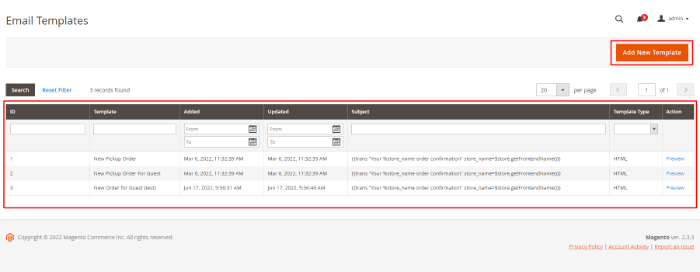
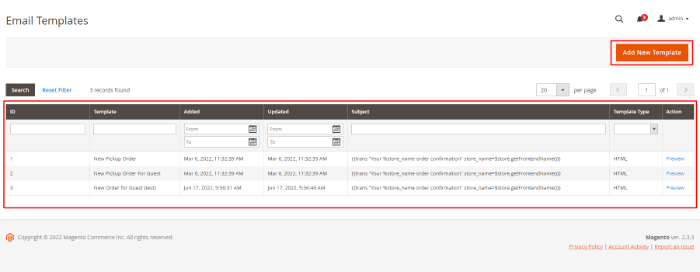
If you need to make a new one, click Add New Template. Otherwise, find the desired template in the grid below.
Moreover, A wide range of photographic, optical, and graphical images found on the web can be compressed using the WebP technique, which supports both lossy and lossless compression. So that a user can choose the trade-off between file size and image quality, lossy compression can be adjusted to a certain degree.

After adding images to the email template in Magento 2, don’t forget to save the changes by clicking “Save Template”.
Luckily, Magento 2 Convert Images to WebP can automatically convert your photos from the jpg, png, and jpeg formats to webp to improve the website’s loading and display times. Besides, it automates every media upload, reduces conversion time, and produces better-looking images.
Step 2. Create an email template:

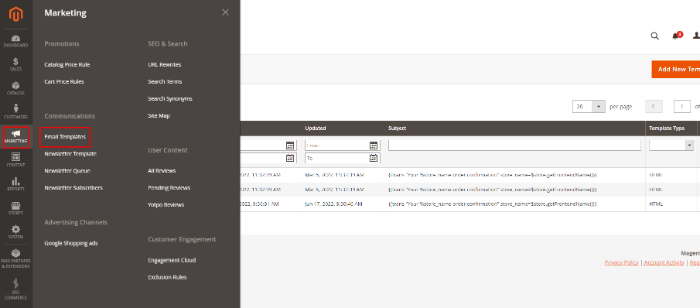
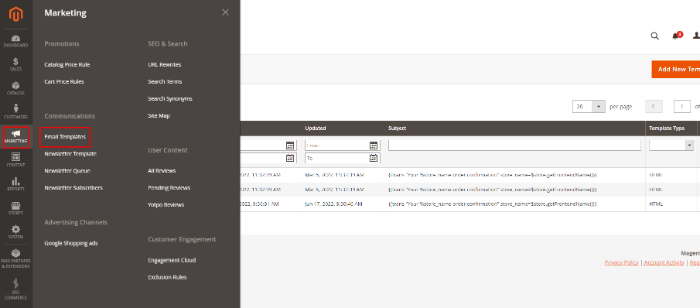
Navigate to the admin panel. Then choose Marketing > Email Template as the image below:
>>> EXPLORE Magento 2 Convert Images to WebP now!

BSS Commerce is one of the leading Multi-platform eCommerce solutions and web development services providers worldwide. With experienced and certified developers, we commit to bringing high-quality products and services to optimize your business effectively.


Using graphics is the best way to communicate key points and information quickly. Additionally, you can guide your prospects to take the steps you want them to.
You can embed your images in several different formats. These formats all have advantages and disadvantages. Therefore, it depends on you to decide the format you’ll use. The most popular image formats are JPG/JPEG, GIF, PNG and WebP.
Attached photos don’t show in the email text. Thus, they must be downloaded individually.
Table of Contents
Best Image Format For Email Templates In Magento 2
As a store owner, you should attract your clients and prospects by email and not make them feel bothered. No matter how pertinent the images are to the email’s content, if you attach them, your message will be classified as spam and archived in the spam bin. Therefore, embedding the photos is preferable.
As a result, let Magento 2 Convert Images to WebP to help you automate every step!
Ideally, we suggest you use WebP images. Why?
On the other hand, embedded images appear in the email’s text since they are part of the email template’s source code. Additionally, the images can be linked in the email if the file size is significant.
For instance, you don’t need to write paragraph after paragraph discussing your new clothing line to demonstrate it to potential customers; just include an image.

Magento 2, by default, doesn’t support converting image files to WebP.
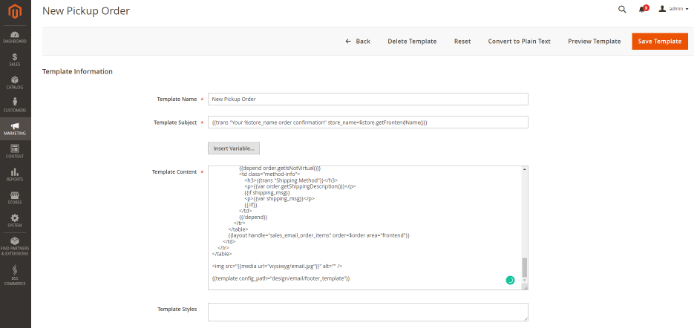
For example, we have a new pickup order here.
Step 4. Save the changes

Step 1. Go to the Magento admin panel
In Magento 2, adding images to the email template is pretty simple and does not require you to master coding. However, the key here is to optimize the image to increase leads and turn them into sales. How?
In the email template, add the following code:
Conclusion
One of the simplest approaches is to improve customer satisfaction by faster image loading. Since WebP images have smaller file sizes than other image formats, they load more quickly. According to Website Builder Expert, one of every four visitors will leave your site entirely if the loading time exceeds four seconds, which estimates that every additional load time reduces visitor satisfaction by 16%.
Step 3. Add the source code

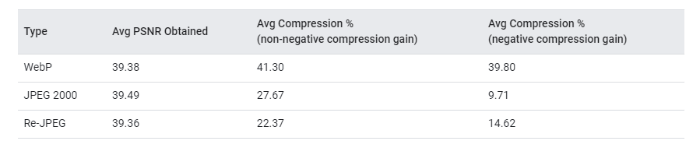
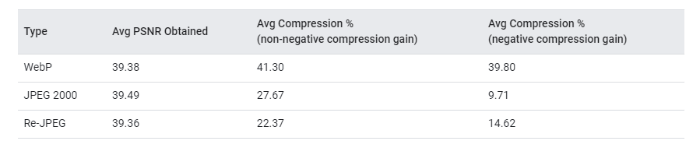
According to Google, when compared to JPEG or JPEG 2000, WebP achieves a more significant overall compression. Gains in minimizing file size are especially significant for smaller photos, which comprise most web-based images.
Email marketing seeks to increase sales and generate leads. As people are visual beings, to increase leads and turn them into sales, email marketers might benefit from following Magento 2 add image to email template guide.