Many users do not like shopping on mobile devices because Web pages are slow to load or it’s hard to do things like read product information or fill out payment forms. But PWAs offer a more enjoyable experience that users are more likely to interact with and revisit over time. According to Google research, PWAs increase overall engagement by 137%.
Another great example is Xercise4Less, a value-gym chain based in the U.K. When the company realized that roughly 80% of its Web traffic comes from mobile devices, it decided it was time to adopt PWAs. It worked closely with Magento agency partner JH to design a custom PWA for a “headless” Magento back-end. The results speak for themselves:
Google introduced PWAs as an alternative to responsive Web pages and mobile apps. Back in 2015, Chrome developer Alex Russel coined the name “Progressive Web Apps.” He explained that the purpose of PWAs was to deliver richer mobile experiences with a single code base straight from the browser. This means you build one set of PWAs and can use them to provide a great experience on any device—mobile phones, tablets, and desktop.
Eleganza, a high-end fashion retailer in the Netherlands, used PWAs to speed up its mobile store and boost customer engagement. Shortly after launching its new site, page load times were 23% faster and server reaction times became 327% faster. Visitors noticed, and viewed 76% more pages per session.
A tale of two technologies
Consumers are shopping with their mobile phones more than ever. According to Adobe’s Digital Economy Index, smartphones are on track to contribute more than 50% of online spend by September 2022. And the share who used them to gain loyalty credit has increased from 26.8% in 2019 to 34.8% in 2020. Experts believe that as the pandemic lingers, online shopping and mobile commerce will continue to grow.
A growing number of high-profile businesses have embraced PWAs. The list includes Alibaba, Google, Lyft, Starbucks, Twitter, Uber, and The Weather Channel. The main reason these organizations chose PWAs was to deliver a better mobile experience.
• Average pages viewed per visit increased from 4 to 7.
• Bounce rates fell from 41.7% to just 7.8%.
• PageSpeed and YSlow grades of more than 80 percent (versus competitors with an average grade of 50-70 percent)
• Higher membership sales
“We set up a PWA that allows our traveling sales people to place orders on behalf of their customers, even if they are in remote locations with minimal network bandwidth,” said Martin Mannowetz, eCommerce manager at PINO. “When they have connectivity again, their orders are automatically transmitted to the Magento Commerce back-end.”
As noted previously, PWAs can provide a great experience for all kinds of devices—desktops, tablets, and smartphones—from just one code base. If you switch to PWAs, you no longer have to maintain mobile apps for iOS and Android, which can cost 20% or more of your original development bill each year. This means a lower overall total cost of ownership (TCO) while your IT department spends less time on patching and refining multiple apps.
Enter PWAs
Let’s start with responsive websites. These are Web pages that change dynamically to suit the device and browser they’re interacting with. Typically, you start with a desktop design and then specify modifications for smaller screen sizes. Often, the results are imperfect, especially for users with older mobile browsers. Navigation may not work, and users may have to pinch and zoom to view content. Plus, load times can be very slow.
But consumer-facing businesses aren’t the only ones that can benefit from PWAs. PINO, a Germany-based company that sells products and equipment to physical therapists, is using PWAs to support its sales team and rethink its customer experience.
Another way PWAs offer an app-like experience is by including metadata that allows shoppers to easily save them to their home screens. They can also access smartphone capabilities like push notifications and the camera to provide a richer and more interactive experience. But, unlike native apps, users do not have to download and install PWAs or worry about them consuming bandwidth with frequent updates.
Improving your mobile experience, then, could be one of the most important investments you make in your business this year. “Meeting your customers’ needs and expectations at a time like this is imperative: It could either make or break your brand,” said Nate Smith, group manager of product marketing at Adobe Analytics.
What PWAs mean for your business
The Magento Commerce team at Adobe is so sure that PWAs are great for merchants that we created PWA Studio. It’s a development environment that can help you build PWAs quickly and connect them to the proven Magento Commerce back-end. If you’d like to learn more about PWAs and mobile commerce, we suggest these free resources:
PWAs are websites built with technologies like HTML, CSS, and JavaScript. They are designed for mobile first, which means text fits comfortably on mobile screens and forms are simple and easy to use. However, unlike responsive Web pages, all PWA URLs load even if the device is offline. This means shoppers can always use the latest cached version of the site. PWAs’ intelligent approach to caching also speeds page load times.
Lower development costs
This blog post will explain what PWAs are and what they can do for your online business.
Improve the mobile experience
Progressive Web Apps (PWAs) are the single best way to deliver a great experience to your customers on all mobile devices—and even on the desktop. They can replace a patchwork of responsive websites and mobile apps with a single code base that works for all end points.
Now let’s consider native apps. Where responsive websites attempt to fit all mobile devices with the same code, native apps are custom-coded for each mobile OS. Most merchants that opt for mobile apps will have at least two flavors—one for iOS and for Android. And these apps generally offer a solid experience that integrates native smartphone features like the camera and push notifications.
• Guide: Progressive Web App Primer
• Webinar: Everything You Ever Wanted to Know about PWAs
• eBook: Makeover Your Mobile Shopping Experience
• Infographic: Dos and Don’ts of an Amazing Mobile Experience
• Assessment: Rate Your Mobile Experience
However, native apps come with some significant drawbacks of their own. Consumers often forget them. In fact, 90 days after apps are downloaded, more than 95% of apps have been abandoned. And just 12% of mobile shoppers find browsing on apps convenient. Moreover, native apps consumer local storage, and they eat up bandwidth with frequent updates.
Although PINO’s traveling sales force is now benched due to COVID-19 restrictions, Mannowetz explained that his team has more PWAs in the works. One will use Adobe Sensei to automatically populate a personalized product selection for every customer that visits the website. And another will allow service reps in call centers to recommend products and place orders for customers who call in.
Boost mobile conversion rates
If your mobile conversion rates are not as high as you’d like, one or more of the issues described above may be to blame. To really transform your mobile conversions, you need something more effective.
“We have seen immediate benefits in our investment in PWA,” said Guus van der Staak, eCommerce manager at Eleganza. “We look forward to realizing additional value in the future as PWA not only brings us to the forefront of our market, but keeps us there for years to come.”
Transform your B2B business
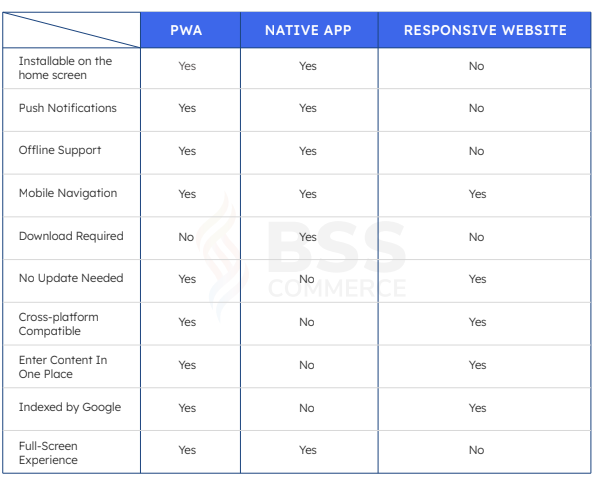
Overall, PWAs combine the best features of responsive websites and native apps with few of their drawbacks. They’re ideally suited for mobile commerce, and—as we’ll explain shortly—they can improve mobile engagement and conversion rates.
In addition to improving engagement, PWAs have been shown to increase conversion rates. It makes sense. When websites are easier to use and offer a better, faster experience, people are more likely to buy. Numerous real-world examples show that PWAs can often double or triple conversion rates for a wide variety of businesses. For example, after switching to PWAs:
Before we talk about PWAs, it’s important to look at the technologies PWAs may eventually eclipse—responsive websites and native apps. You probably use one or both of them right now, and your customers may be frustrated with their limitations.
Mannowetz added that his team is building PWAs with a headless version of Magento Commerce. “The headless configuration allows us to create a highly custom experience to support our unique sales cycle. In our experience, the early adoption of emerging technology can be a major competitive differentiator,” he said.
Taking the next step
• The Grand Velas Riviera Maya increased conversions by 53%.
• Treebo had a 400% increase in conversion rates.
• Petlove had a 280% increase in conversion rates.
But, you may be wondering, how does a better mobile experience translate into tangible business benefits? And is it really that important to adopt PWAs right now? Actually, it may be. PWAs offer compelling business benefits and a high ROI.