
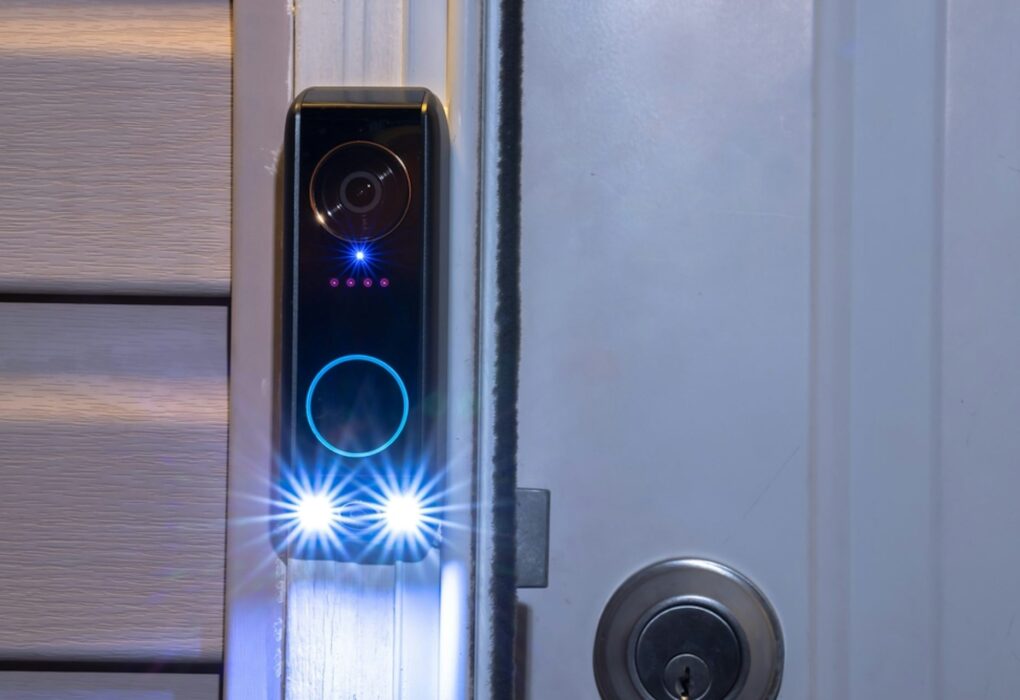
Here’s how to ensure your safety as AI makes smart devices more vulnerable to hacking.
Artificial intelligence (AI) is increasingly integrated into our everyday devices, making them more responsive and personalized. However, this also puts users at risk of exploitation by hackers.…


























![Design Is [History] : Building a Presidential Museum for the Future design-is-history-building-a-presidential-museum-for-the-future](https://wiredgorilla.com/wp-content/uploads/2021/07/kbs4wtjo3zqmaxresdefault.jpg 1280w, https://wiredgorilla.com/wp-content/uploads/2021/07/kbs4wtjo3zqmaxresdefault-300x169.jpg 300w, https://wiredgorilla.com/wp-content/uploads/2021/07/kbs4wtjo3zqmaxresdefault-1024x576.jpg 1024w, https://wiredgorilla.com/wp-content/uploads/2021/07/kbs4wtjo3zqmaxresdefault-768x432.jpg 768w, https://wiredgorilla.com/wp-content/uploads/2021/07/kbs4wtjo3zqmaxresdefault-150x84.jpg 150w)

