
Divi AI Review: Honest Thoughts + Testing to Help You Decide
On the fence about using Divi AI to improve your workflows when building websites with Divi?
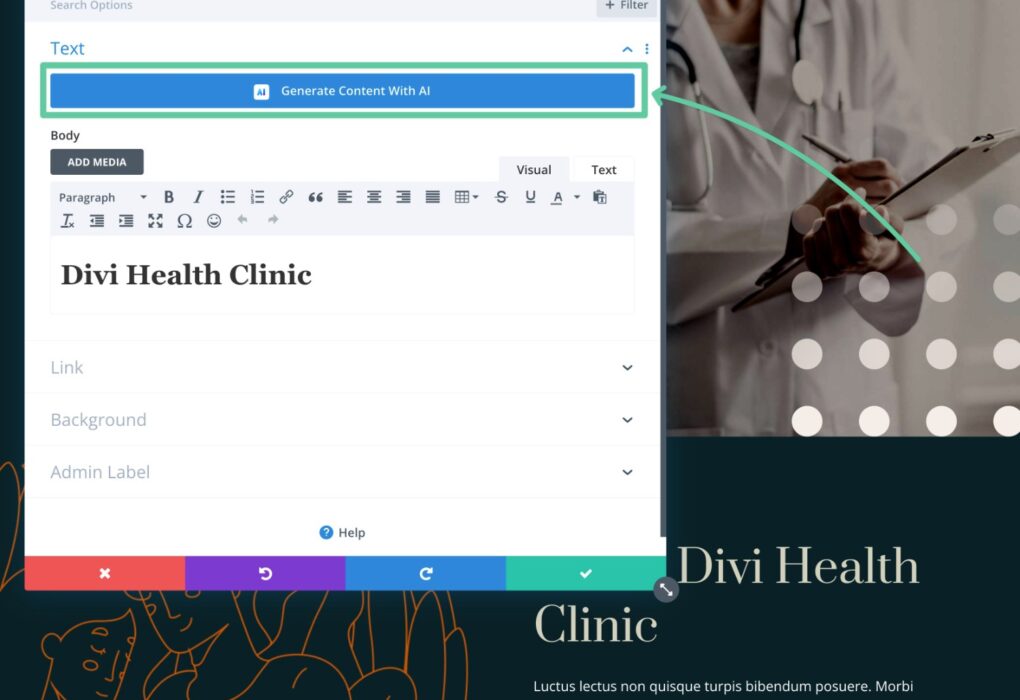
In our hands-on Divi AI review, we’ll give you a look at how it works and, more importantly, whether it’s any good.…